
はじめまして! Insight Edge で UI/UX デザイナーとして働いている佐藤と申します。
IT の業界におられる方はご承知の通り、UI デザインツールは様々存在し日々進化をしてきました。 Adobe XD、Sketch、Figma と様々、実務の中で導入し使用してきた中で、コンポーネント作成やプロトタイプ作成、リサイズやレスポンシブデザイン、そしてエンジニアへインスペクト連携する際などの効率性などの視点などから、現時点で最も優れているツールは、Figma が頭ひとつ抜きん出ている印象に感じております。
そこで、この記事では、Autolayout によるデザイン作成などを中心に、使い方や作り方の基礎をお話出来ればと思います。
AutoLayout は業務の効率化に繋がる
デザインがある程度決まった後に、或いはプロトタイプを作成する段階で、様々なデバイスでデザインの確認や検証を行うケースがあると思います。共通部品となる要素をコンポーネント化し、かつ中身を AutoLayout によって作成しておくと、部品のリサイズやプロトタイプ作成時において、デザイン業務の効率化や高速化を実現できます。
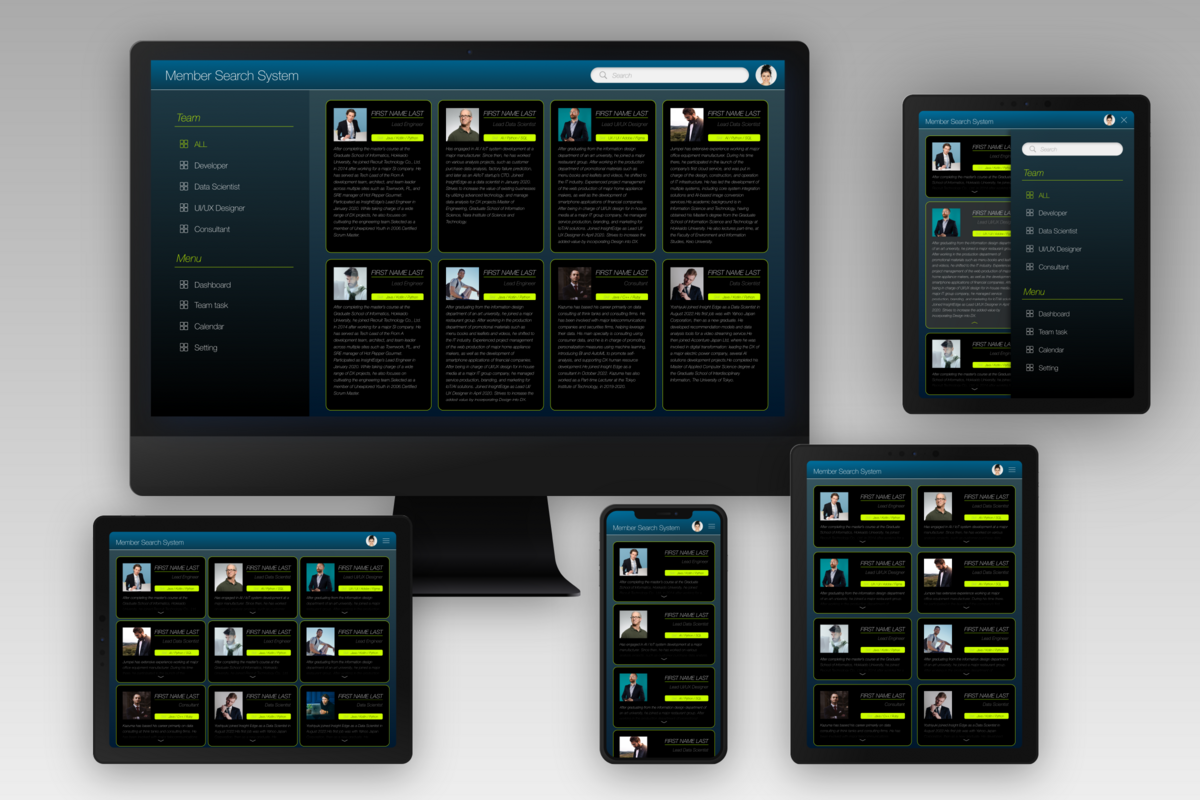
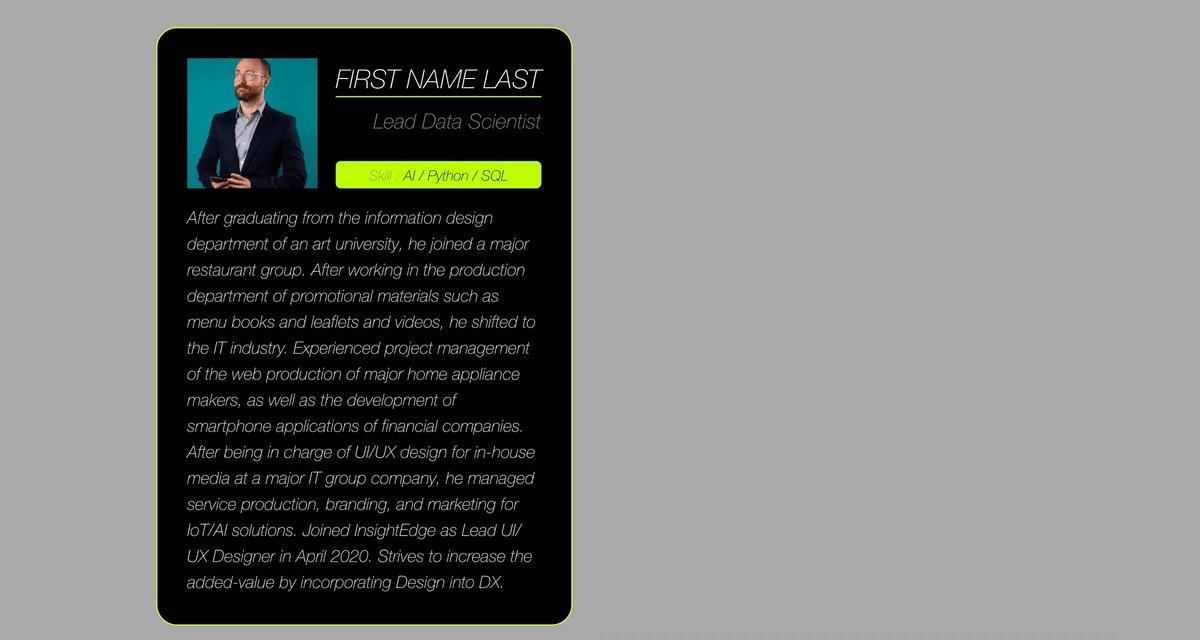
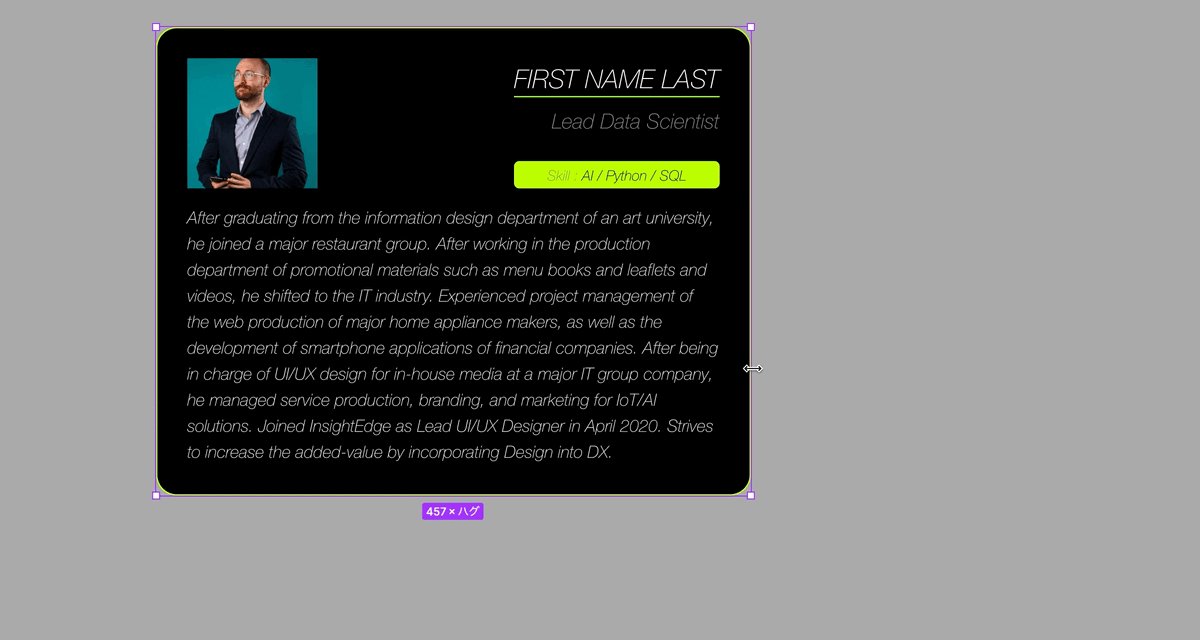
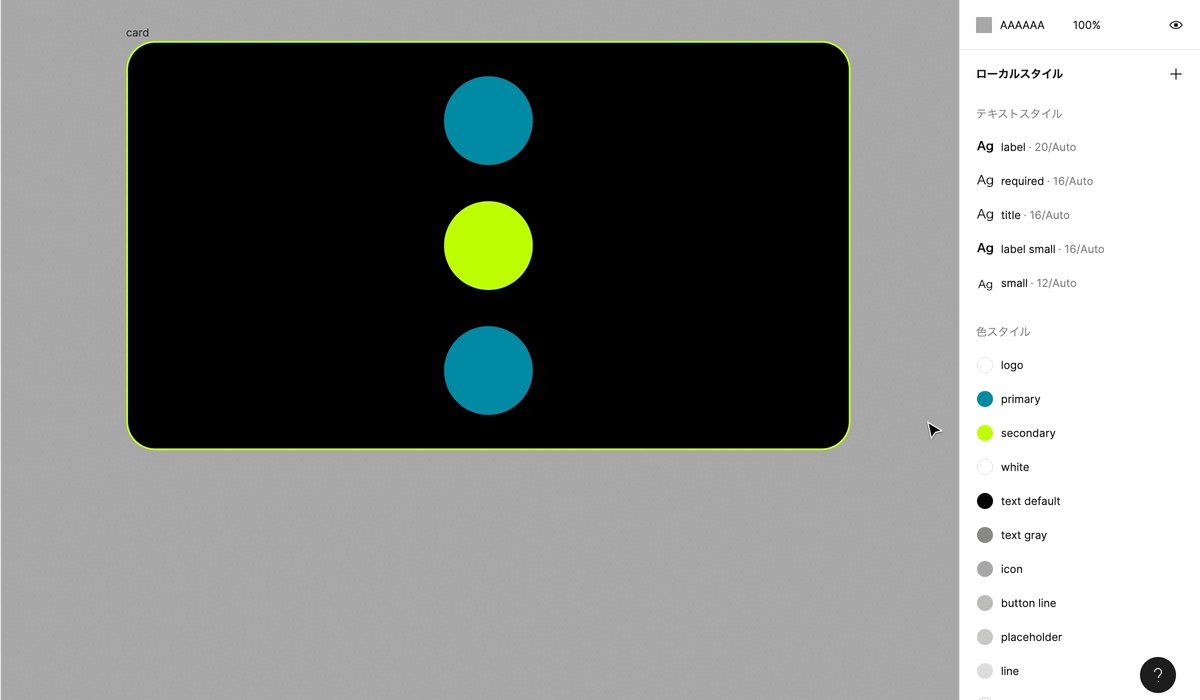
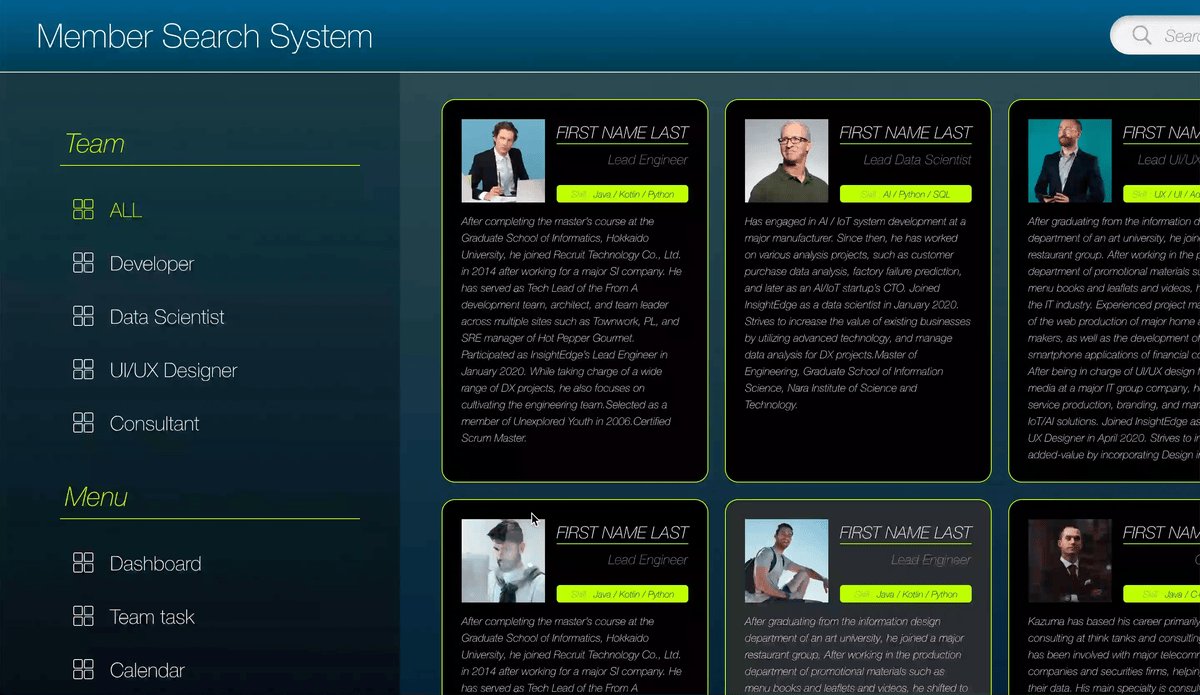
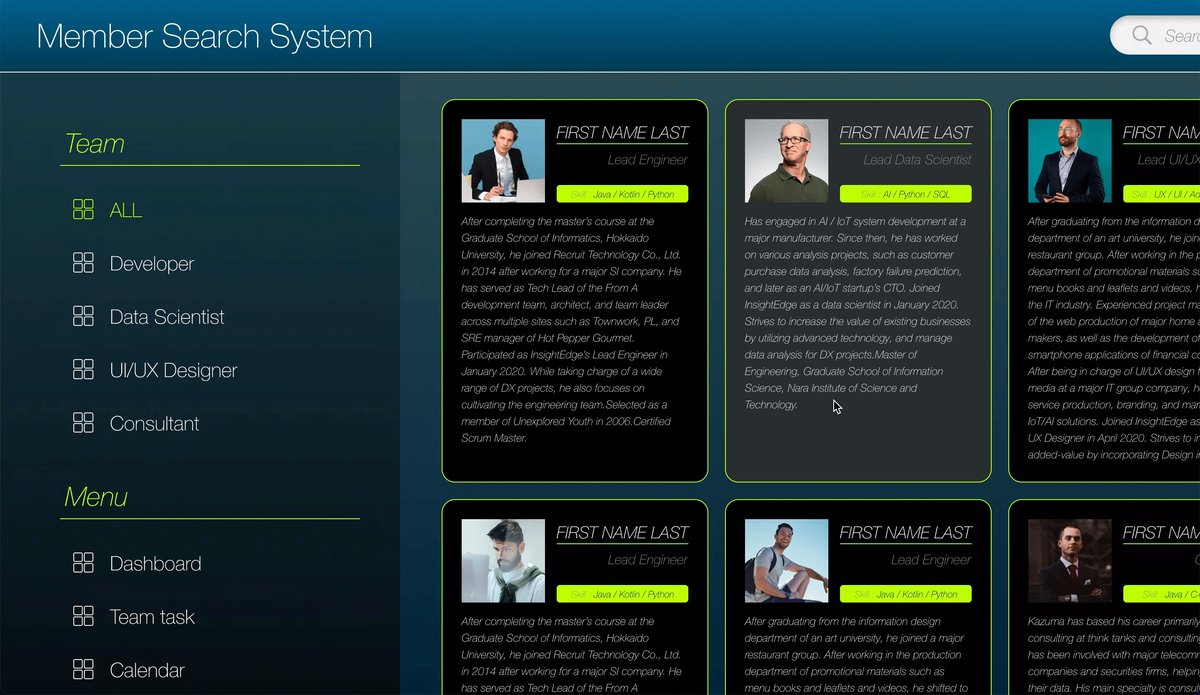
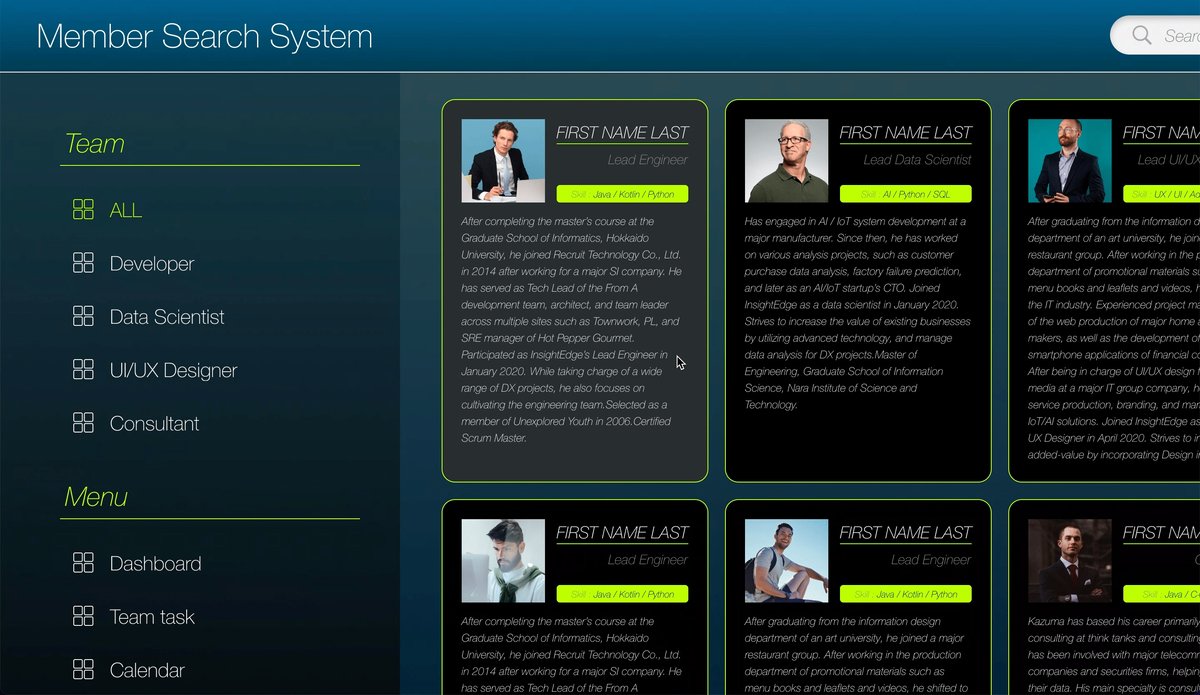
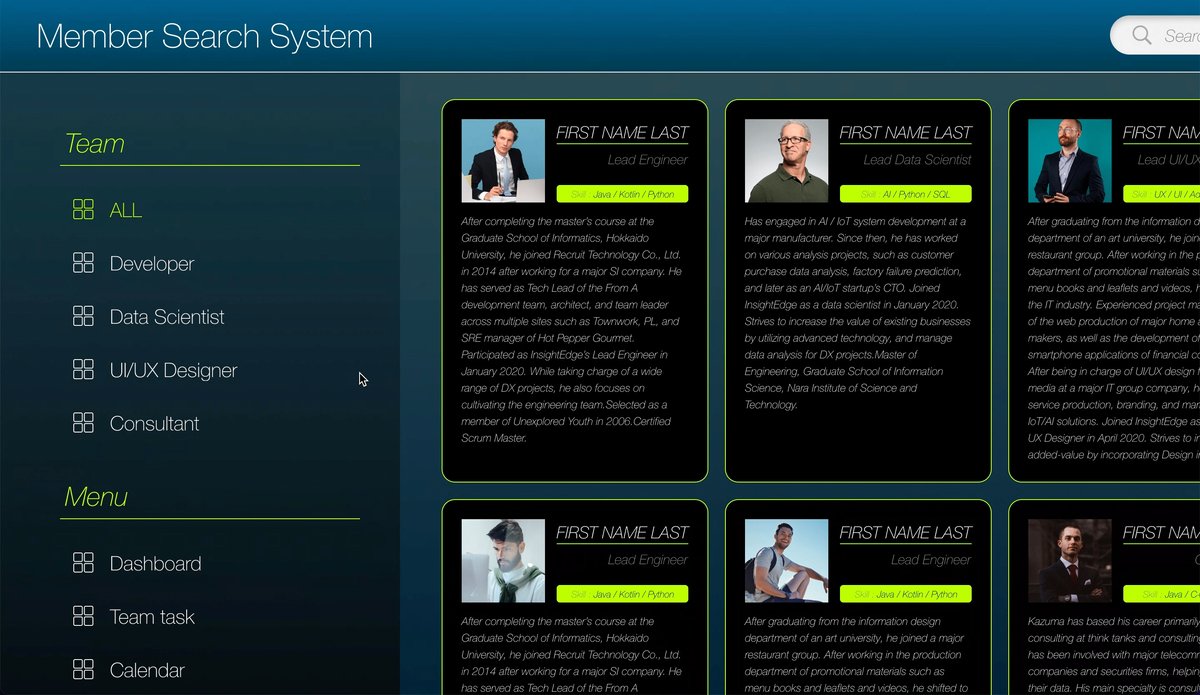
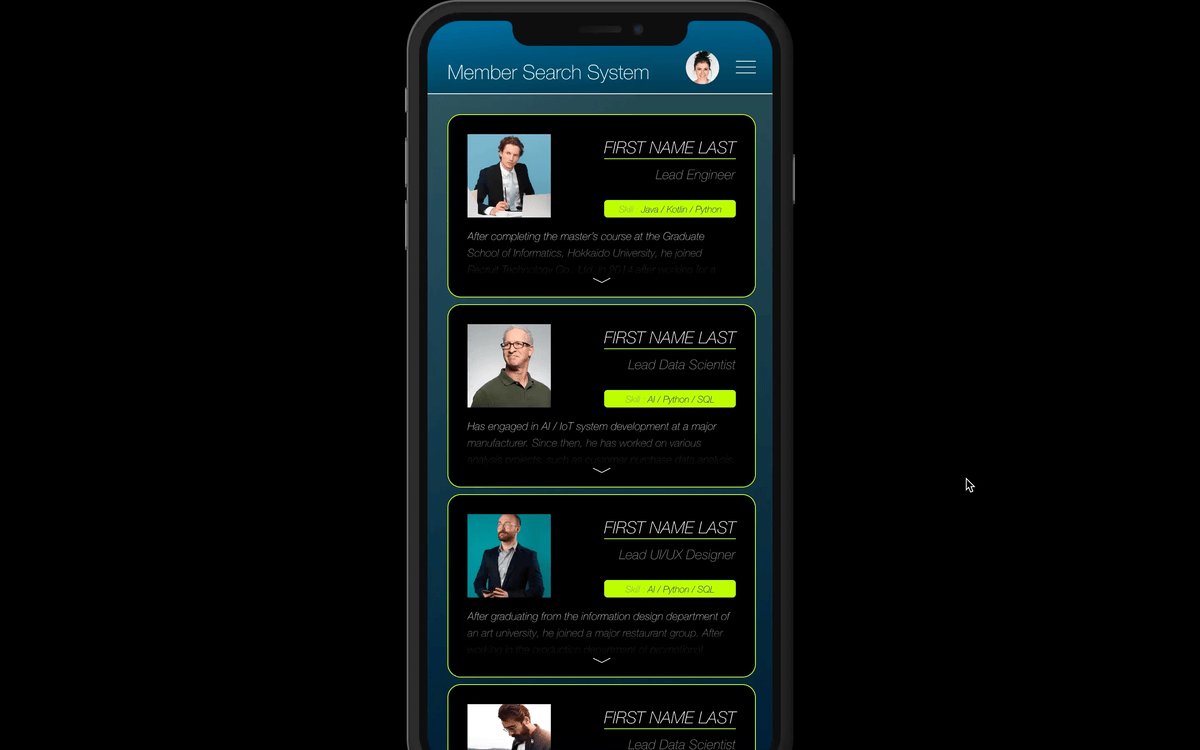
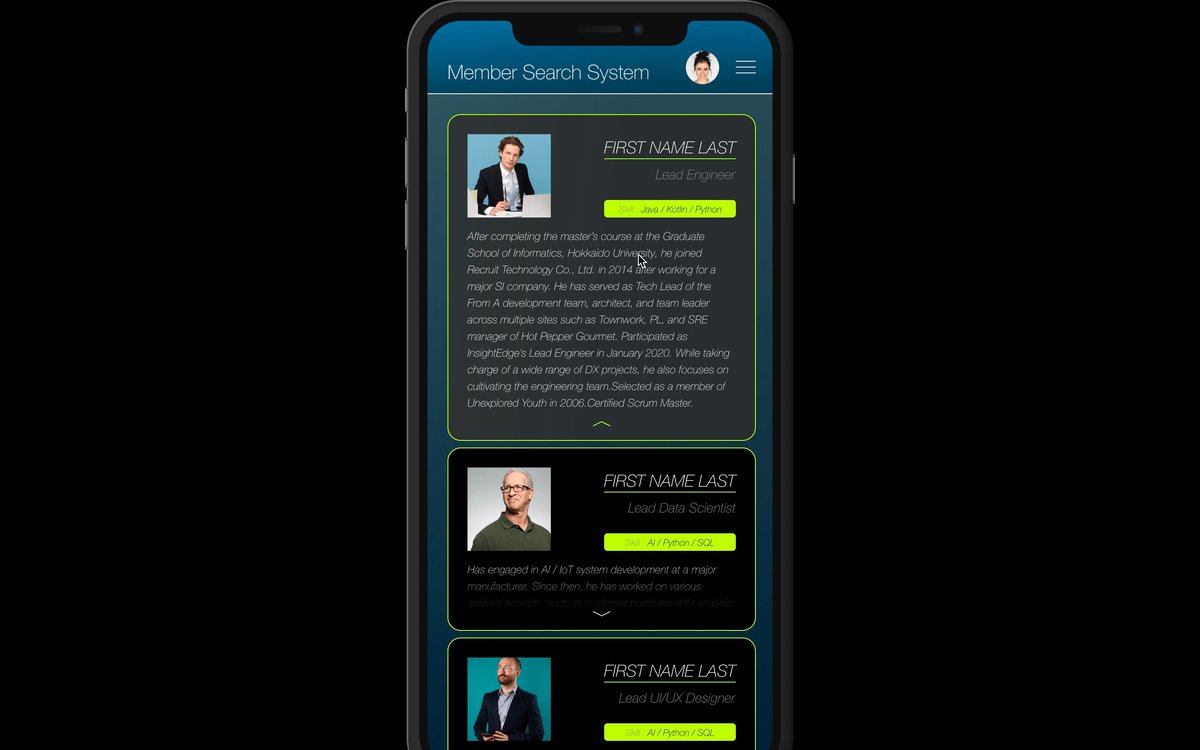
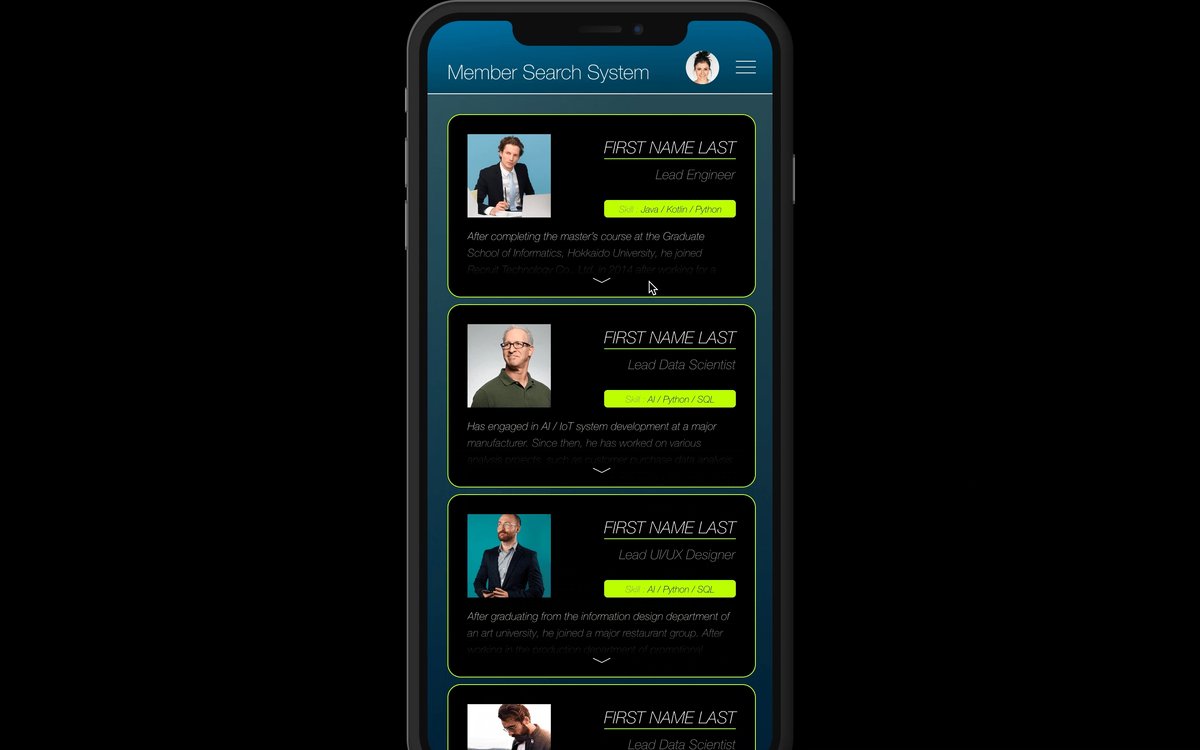
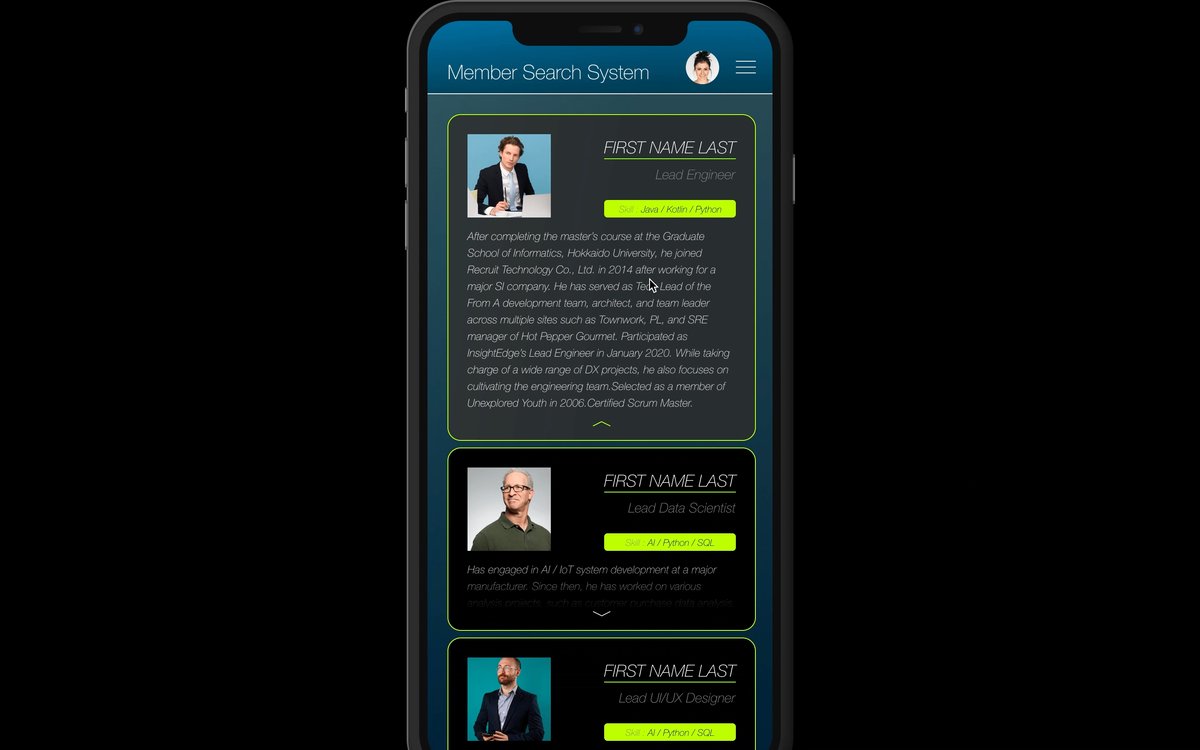
今回、記事用にサンプルの画面デザインを用意しました。 下記の画像の場合カード部分が共通コンポーネントです。


AutoLayout を使いこなす上での基本的な機能
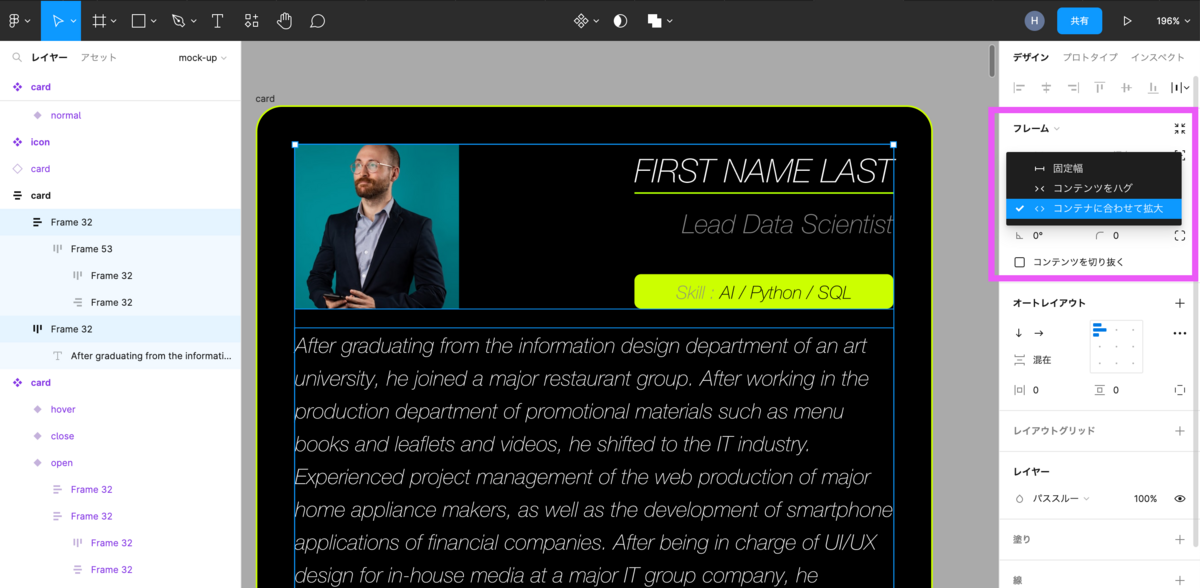
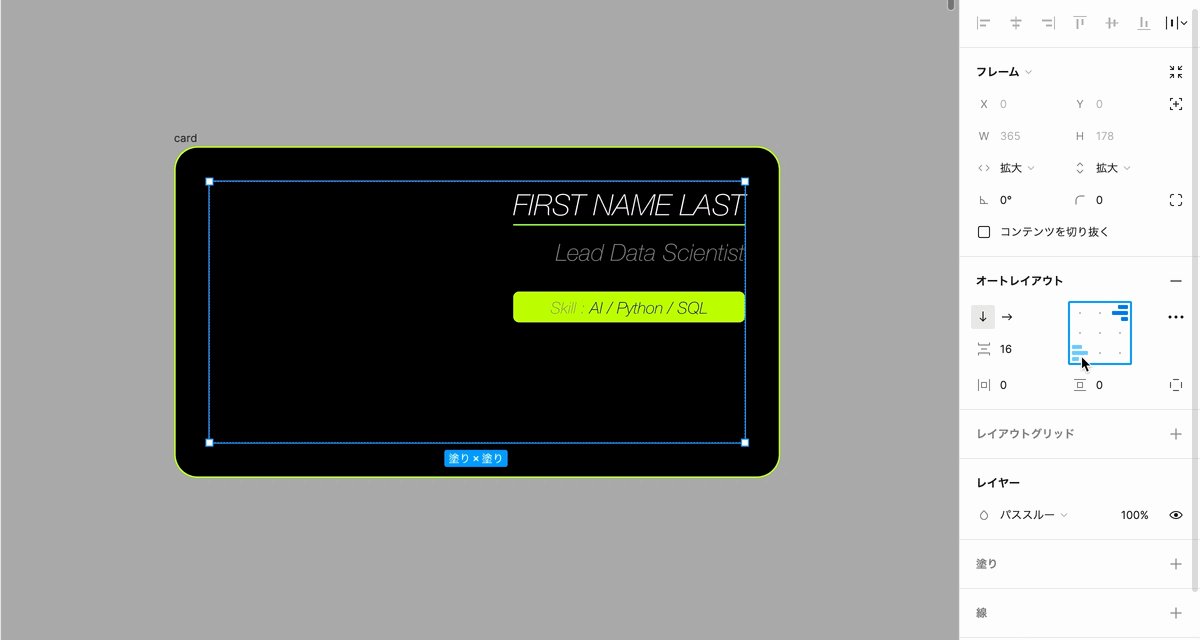
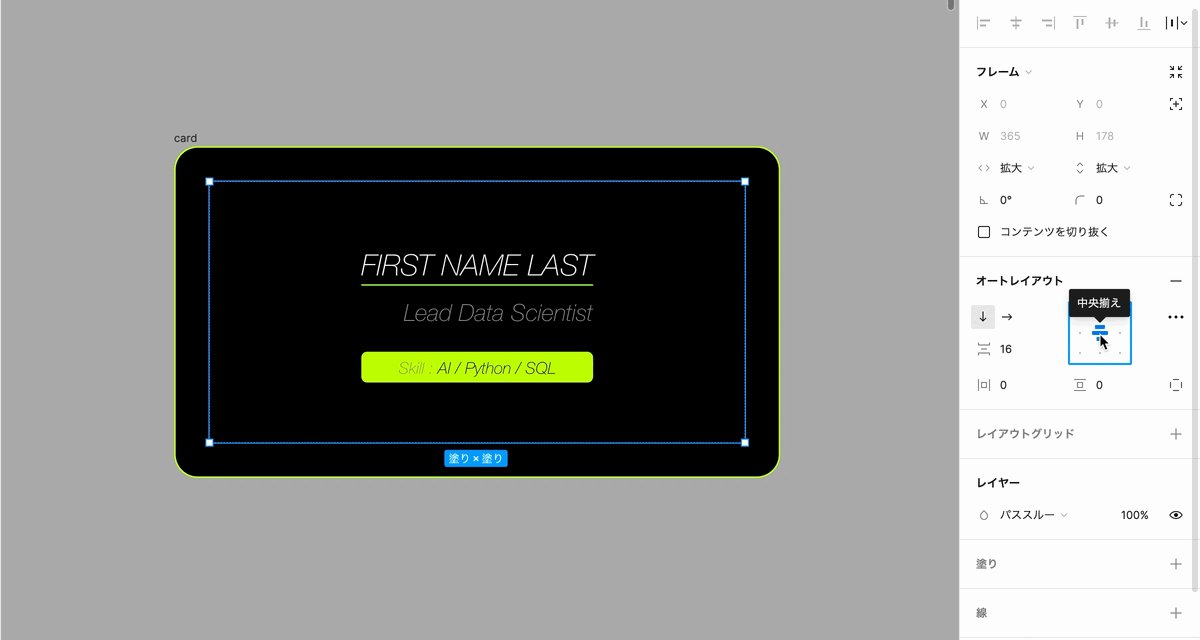
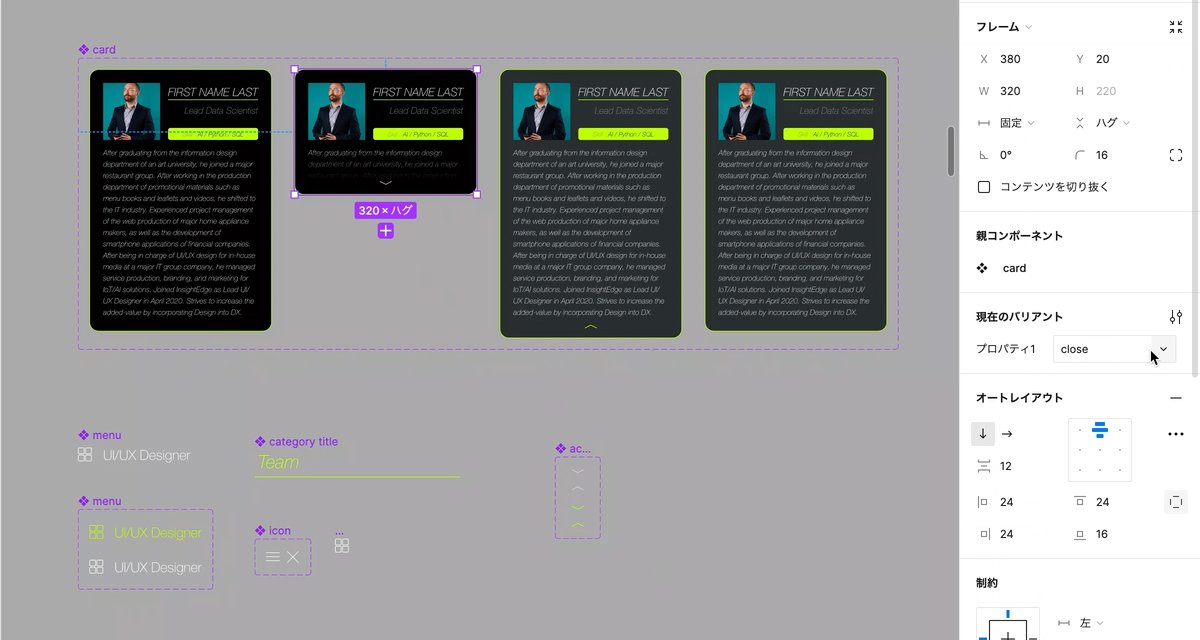
拡大縮小時に便利なフレーム設定
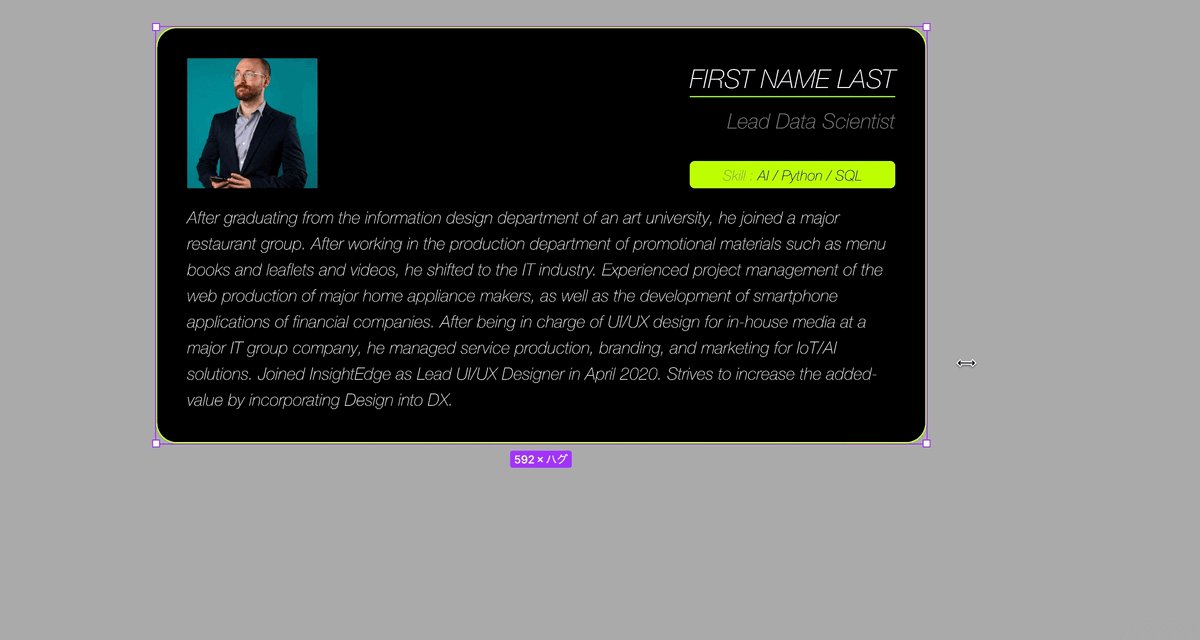
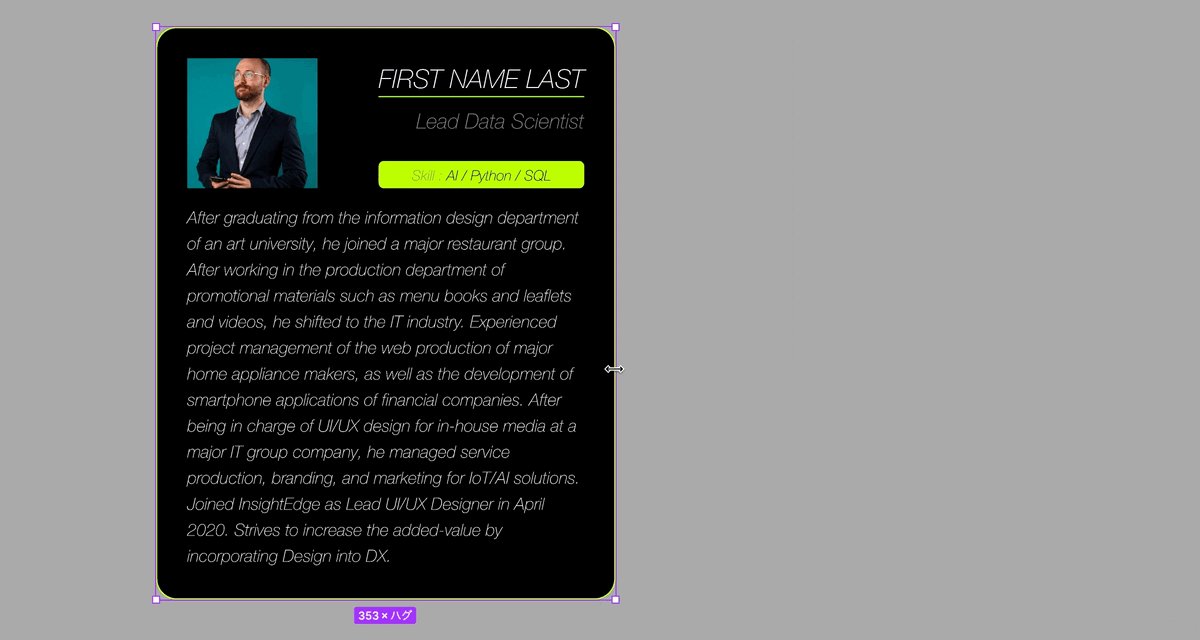
Figma の インターフェースの項目に「フレーム」というものがあります。 ここで何を基準にして中身を構成するか設定できます。 上のアニメーションで見せたような、横に伸ばして要素を伸び縮みさせる方法はここのメニューを駆使して調整していきます。 上記にある GIF 画像のように、文字量に応じて縦の長さを可変させる場合は「コンテンツをハグ」を、なおかつ横に伸ばす時に本文部分をカード横サイズに合わせて追従させる場合は「コンテナに合わせて拡大」を選択します。固定幅はその名の通りです。これらを応用して組み合わせて、コンポーネントを作成しておけば、いくつも同じ要素が並ぶようなインターフェースを作る際に一気に展開や修正することができます。

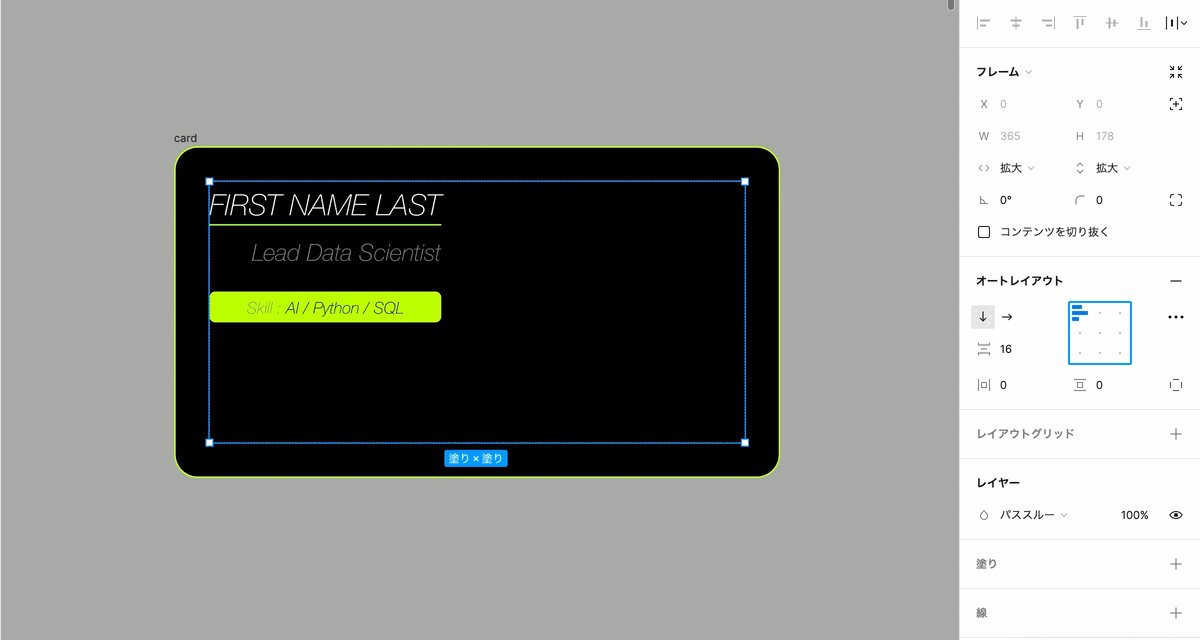
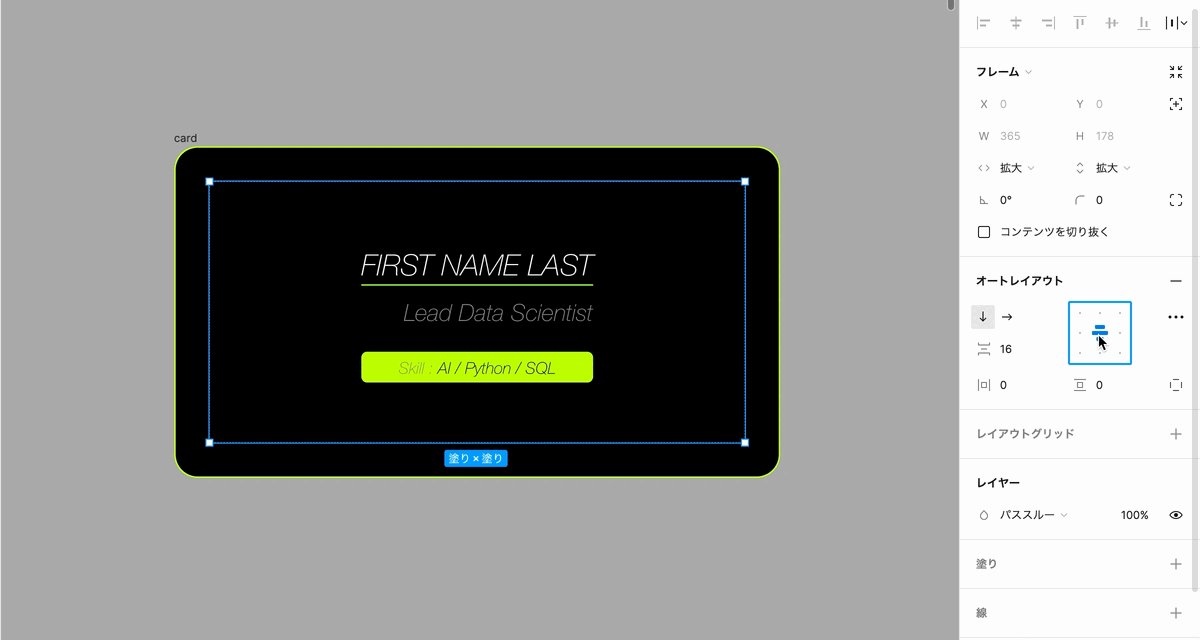
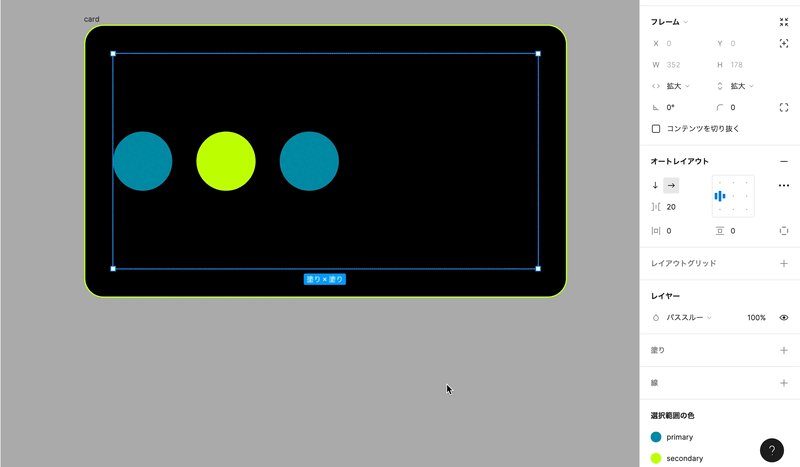
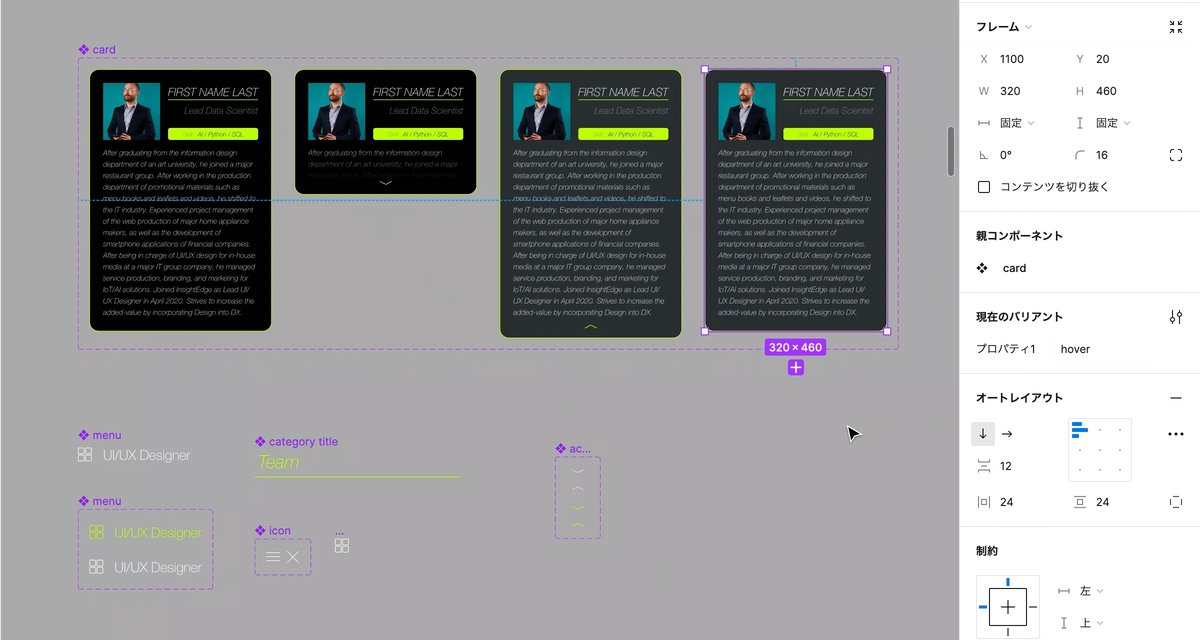
起点を設定する方法や設定の場所
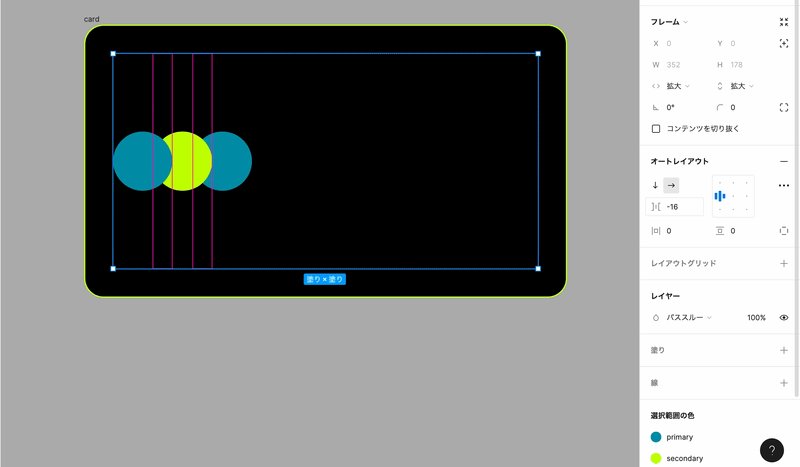
先程、見ていた「フレーム」メニューの真下に「オートレイアウト」のメニューがありますね。 ここも作成する上で大変重要で、よく触るメニューです。 「フレーム」&「オートレイアウト」で基本的にはおおよそのレイアウトは完成しますし、要素を揃えたりマージンを共通の数値にしたり、起点を設定したり、とても役立ちます。

余談ですが、私はこの Figma のインターフェース(9つのマトのようなもの)を初めて見た時に、何か操作できるものに直感的には正直見えなくて、気づいた時「え?これ触れるの?」って戸惑った記憶があります。気付くまで、苦戦した記憶があります…。 整列系のメニューが上部にもあるので、感覚で覚えようとしたら遠回りしました。 なので、初心者の方は是非ここを見落とさないようにすると大変良いと思います。 リリース初期から触ってる方や、詳しい方にとっては「そんなの普通に分かるわ!」と言われそうですけど、この仕組みに気付くまで、灯台下暗し状態でした。 気づいた時、これ楽々だな〜と感じたのを思い出します。
ここを理解しておけば、情報設計の構築 → デザイン案用にタタキ台や感覚で作った状態の絵 → 清書を進めながら要素の整列をし精緻化していく → プロダクトの対応デバイスに応じてデザインのリサイズやイメージの作成をする → エンジニアにインスペクト連携する、といった一連の UI デザイン作成の流れを素早く行うことが可能になります。正確な数値で作りたい時や起点をどこにするかの設定にも、一瞬で応えてくれるので便利です。
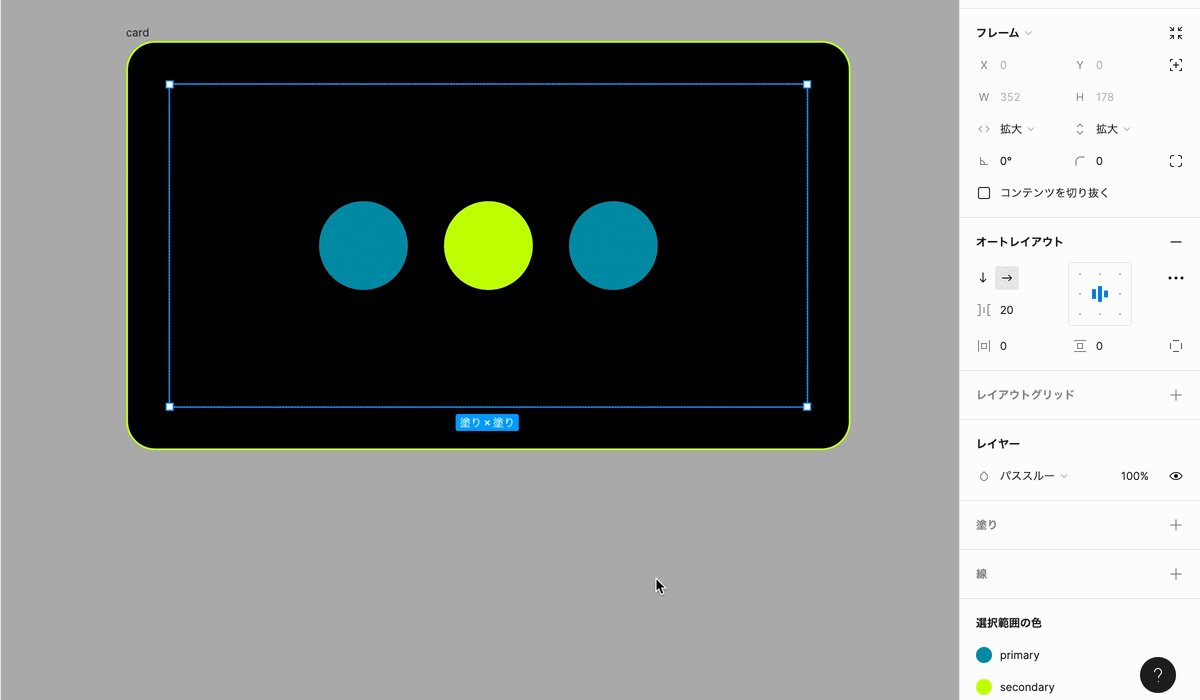
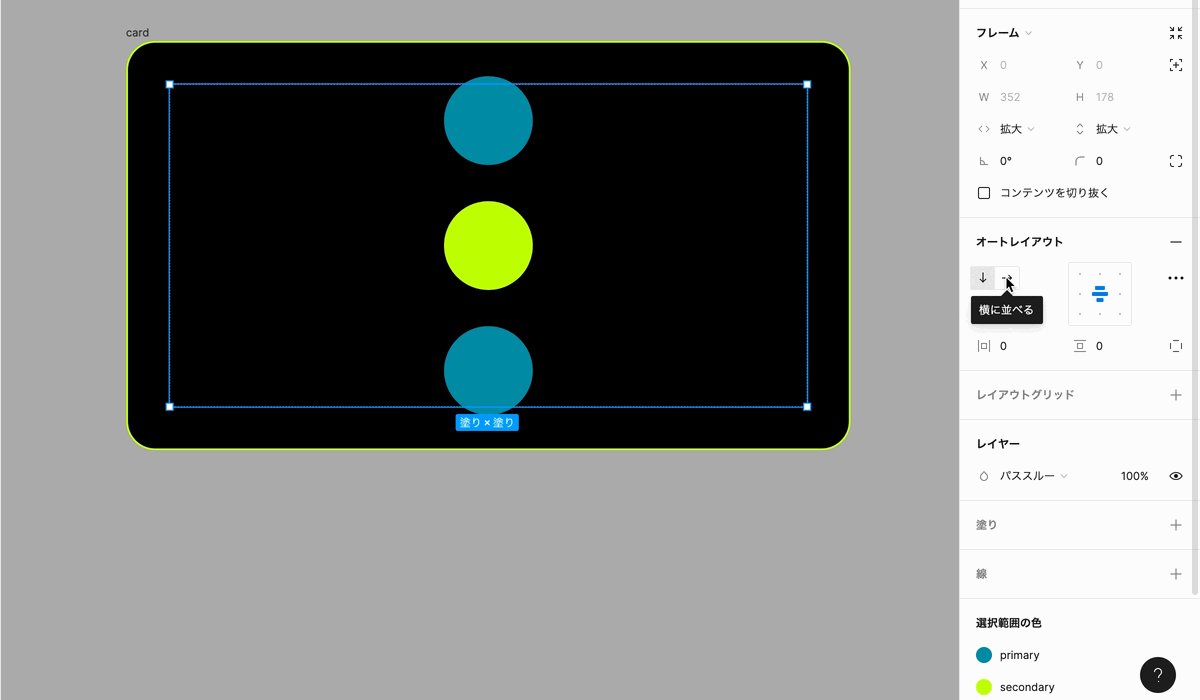
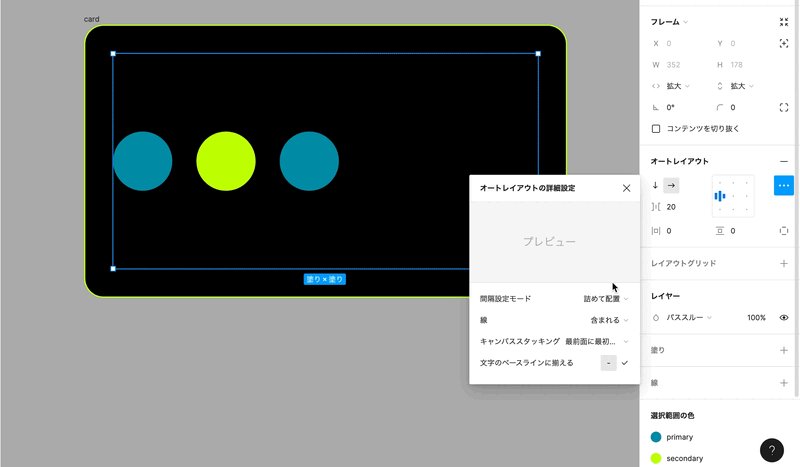
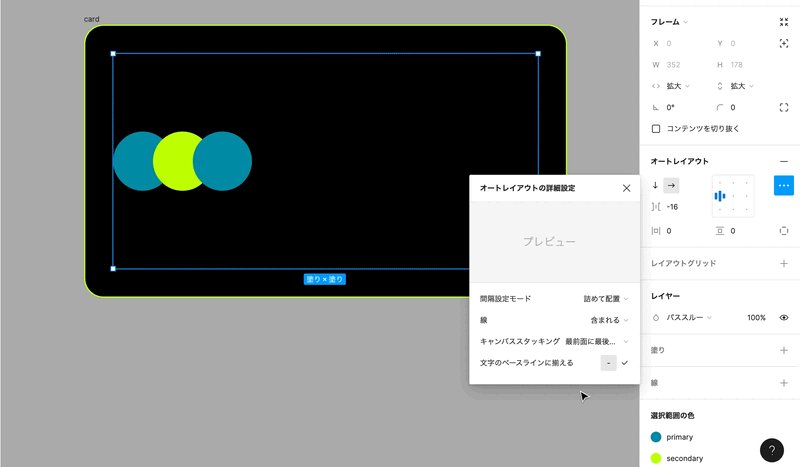
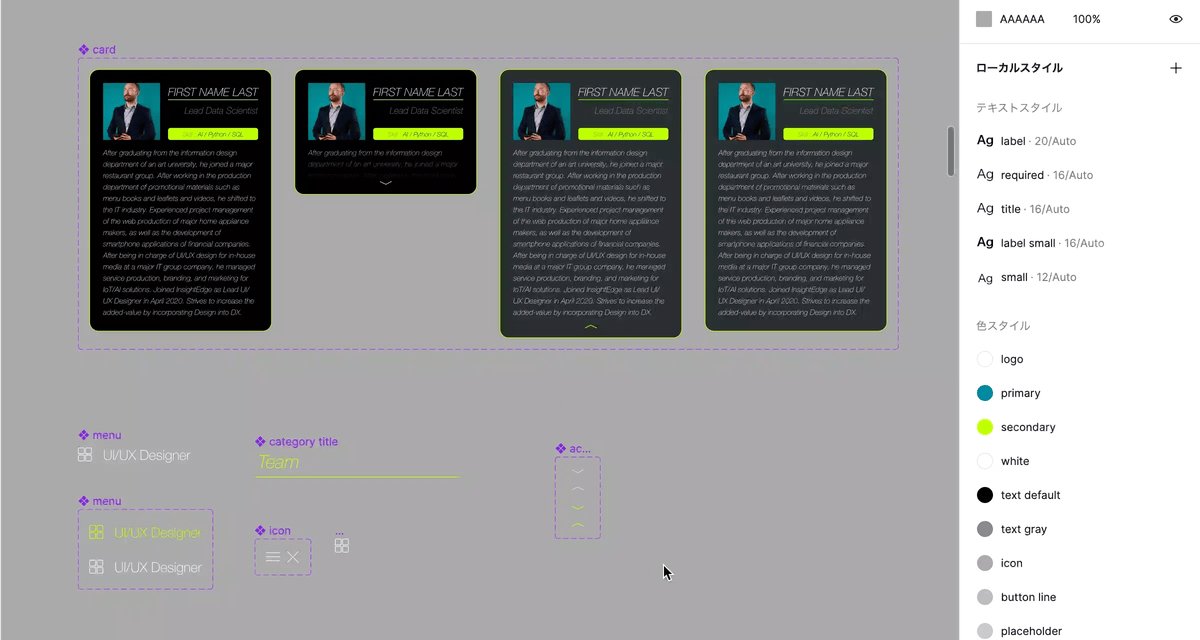
要素の配置バリエーション
詳細設定の使い方次第で様々な表現が可能になります。ほんの一例ですが画像で紹介しておきます。


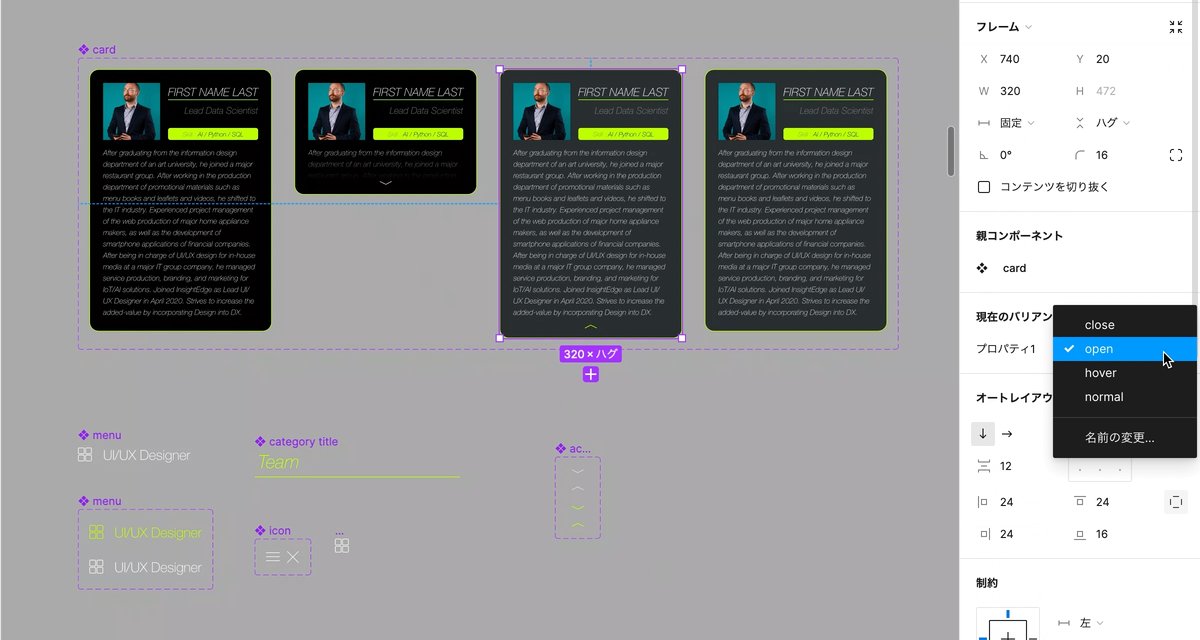
バリアント作成をしてさらなる効率化
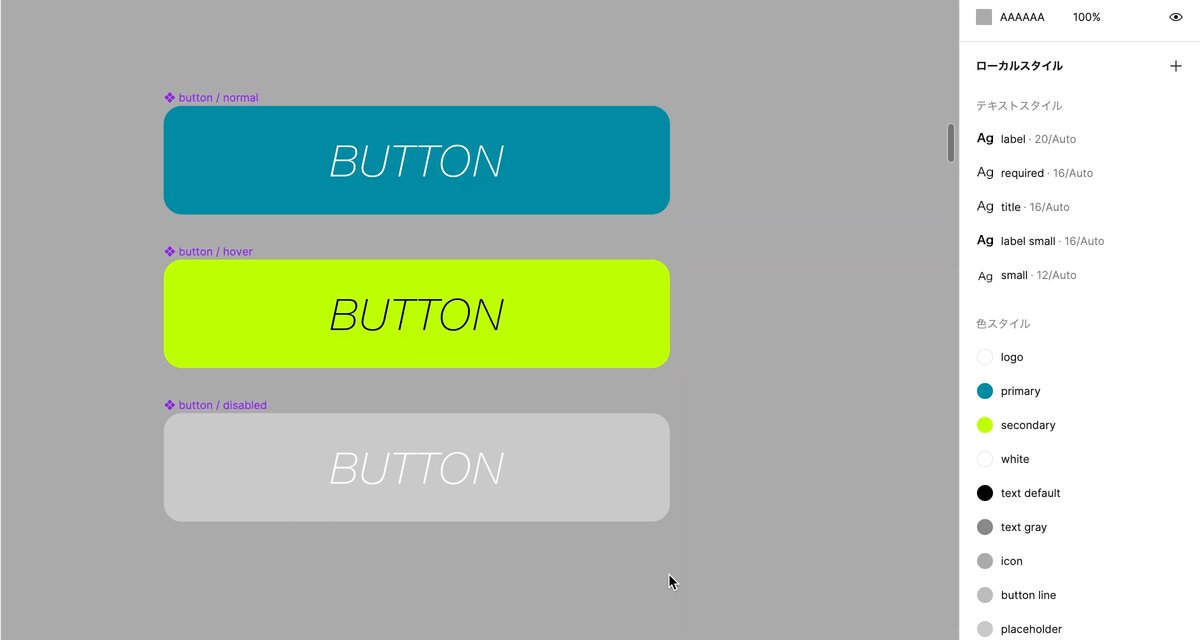
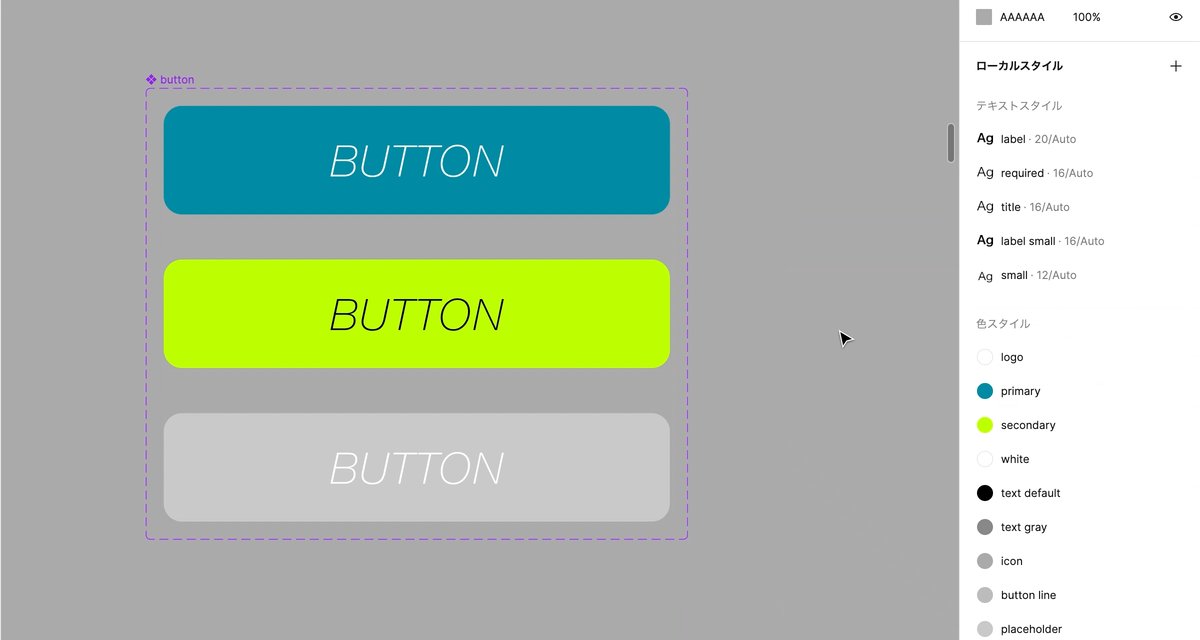
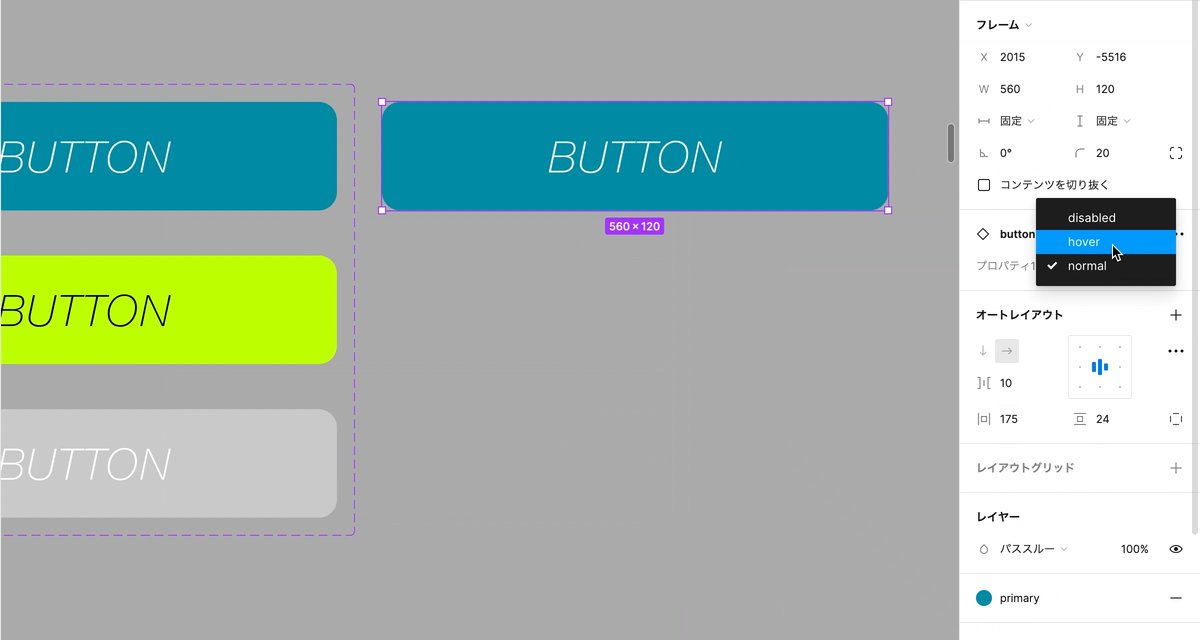
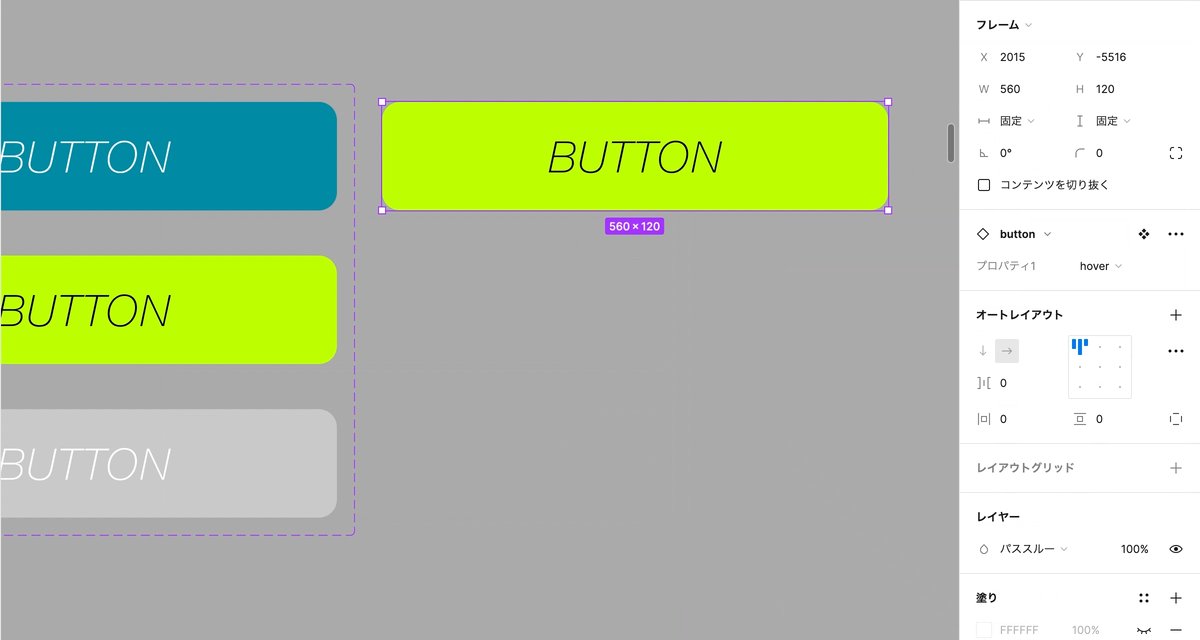
バリアント機能を使ってボタンの状態変化を簡単に作れる
UIデザインを作成していく上で、上記に触れたレイアウトの他に、ボタンの状態の変化やプロトタイプを作ってイメージを確認する時などに役立つのが「バリアント」機能です。 こちらを準備しておくと下記の画像のように、同種のコンポーネントを一つのグループにして、レイヤー名を自動でプロパティ値に設定してくれるので、ボタンの状態変化を表現したりプロトタイプの作成時に便利です。

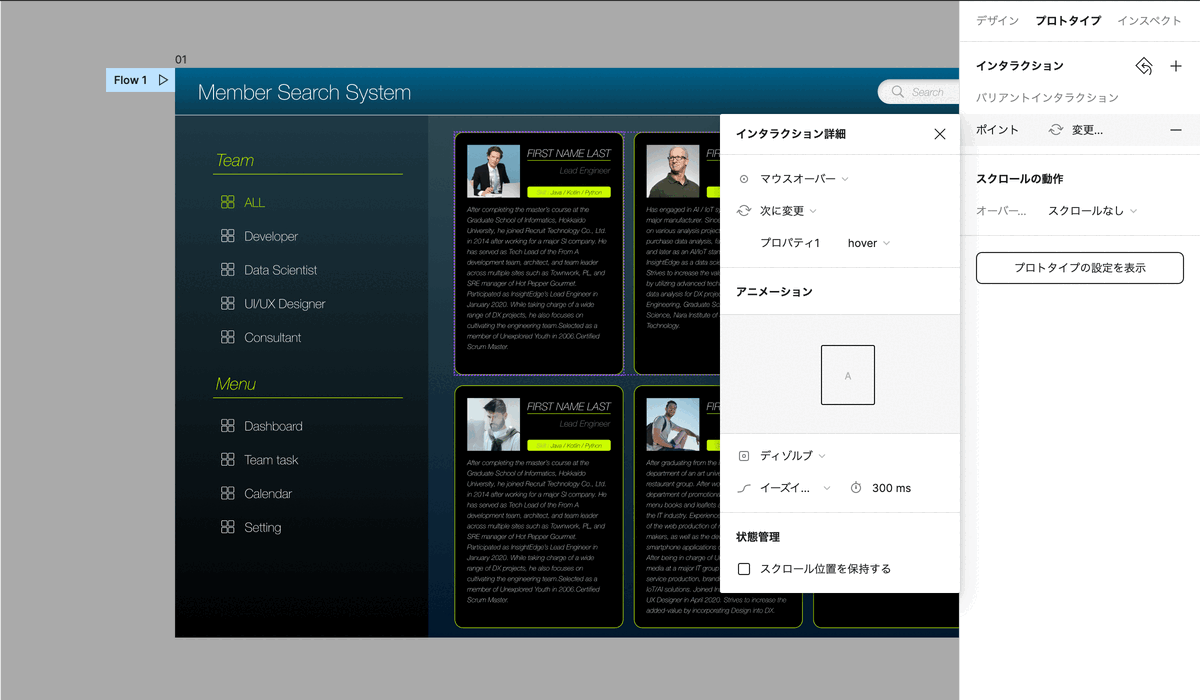
プロトタイプ作成時にも重宝
プロトタイプやモックを作る時にも非常に便利です。 プロトタイプパネルへ移動した後、対象のコンポーネントを選択して、インタラクションを追加し、挙動に応じてプロパティを変更するだけで、プロトタイプの作成時に、状態変化用に別ページを増やさなくても作ることができます。




ChatGPT にも訊いてみた
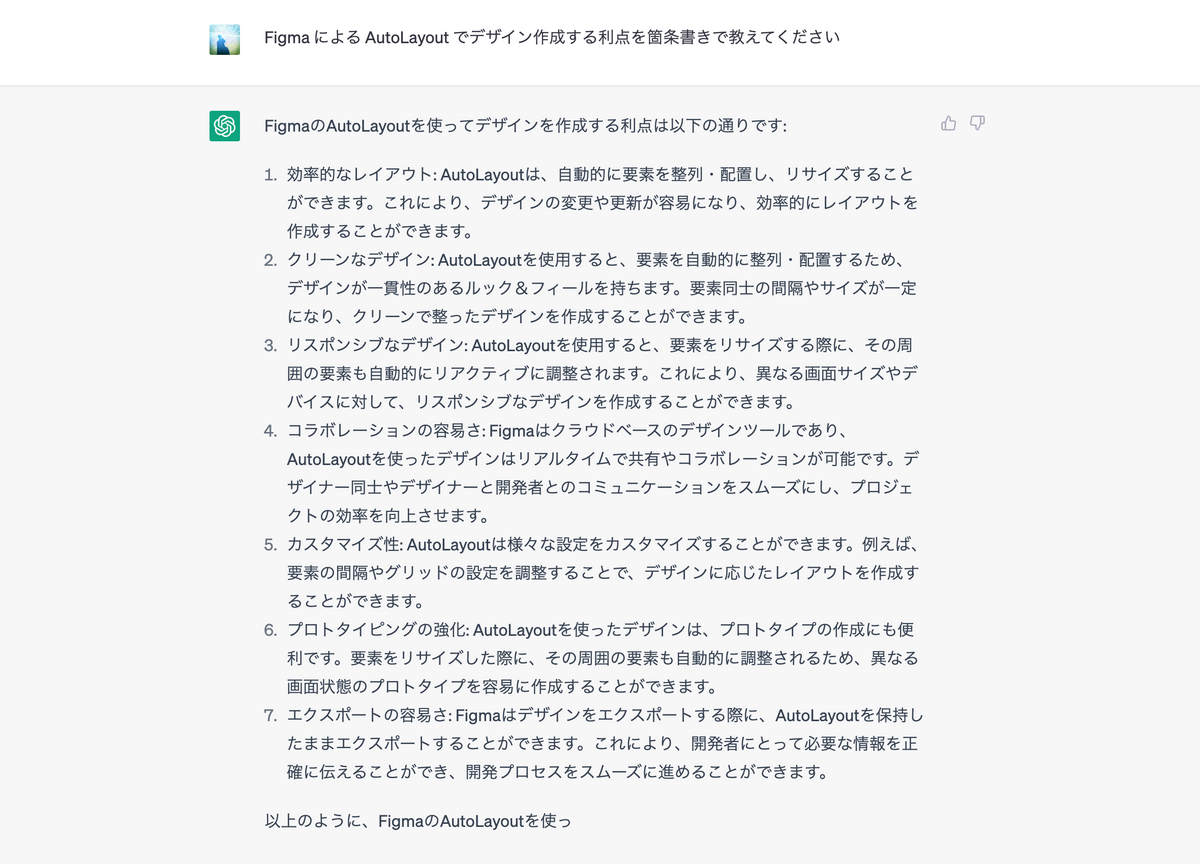
昨今もっぱら世の中を賑わせている ChatGPT。 せっかくなので GPT 先生にも、以下のように質問してみました。

解説上手すぎて完全に負けました…(途中で「使っ」で切れてるけど…)
今回は、可視化して説明することに重点を置いたので、自分の言葉で書き始めてまとめており、抜粋して使うこともしなかったのですが、今後は利活用していこうっと…(泣)と感じております。
まとめ
難易度としては、さほど高くない内容ですが、初級の方に向けて参考になればと思っています。 冒頭でも述べましたが、ここ数年のプロトタイピングツール戦国時代の中で、主に私は、並行してAdobe XD や Sketch そして Figma を導入し、実務の現場の中で覚えて参りました。 20年以上デザインの現場にいる者として、Adobe Illustrator や Photoshop のレガシー的なツールに慣れ親しんだ人間としては、ソフトの使い方の観点という意味で最初は難航したものの、実際に手を動かしてマスターするとそれぞれの利点に納得するものです。 そして、その中で「使える」ものはどんどん吸収していくべきだと考えています。
AutoLayout についてもその中の小さな手法に過ぎませんが、日々新しい事を覚えて、面白く感じる、便利に感じる、痒い所に手が届いている、なんて感じる日々を積み重ねる事が、何かを良い方向に変えていく原動力になっていくものと信じています。
大袈裟ですが、それが業務効率化や作成速度の向上に繋がるのであれば、他の新たなキャッチアップに時間を割くことも可能になりますし、時代の流れとして今後は使えるものを上手に使う、Figma の AutoLayout や先に述べた ChatGPT についてもそうですが、そういった「道具」をより上手く使って、効率的に仕事をこなしていくことが求められていくようになっていく気がしています。
本日現在だと、Figma に対応した GPT AI プラグインも出現してきています。便利なモノは積極的に利活用して、良き相棒が自分の側にいるような気分で楽しんで参考にしながら、進化するデザインツールや AI と向き合っていきたいと感じている今日この頃です。
参考記事
Figma auto layout playground (Community)
https://www.figma.com/community/file/784448220678228461/Figma-Auto-Layout-playground/Figma-auto-layout-playgroundFigma tutorial (What’s new in Auto layout)
https://www.youtube.com/watch?v=floQKLsWAy4