こんにちは!Insight Edgeで営業を担当している塩見です。
今回は、私が生成AIと協力してWEBアプリ開発に取り組んだことについてお話しします。 私はエンジニアとしての業務経験がなく、フロントエンドとバックエンドのシステム開発に関する理解を深めることを目的に、個人でアプリ開発を行いました。
本記事にも記載していますが、生成AIを活用することで、エンジニアとしての業務経験の無い私でも、それほど時間をかけずアプリをゼロから開発することが出来ました。 どのような流れで開発を進めたかの情報を簡単にですが纏めていますので、気軽に読んでいただけますと大変うれしいです。
生成AIと協力して開発したアプリ
アプリ概要
今回、下図のようなアプリを開発しました。

主に、以下のような機能があります。ユーザ登録が必要になりますが、各機能を自由に使用できる状態にしています。
- チャット機能:複数名のペルソナを用意しており、各ペルソナと生成AIを使用したチャットでの会話ができます。
- 掲示板機能:掲示板のスレッドを作成することができ、作成したスレッドに対して、様々なペルソナがコメントを返します。
開発期間は約2ヶ月間で、週5-10時間程、開発方法を学習しながら実装を進めていました。
システム構成
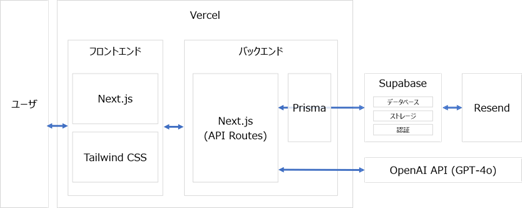
システムの構成は下図のような内容になっています。

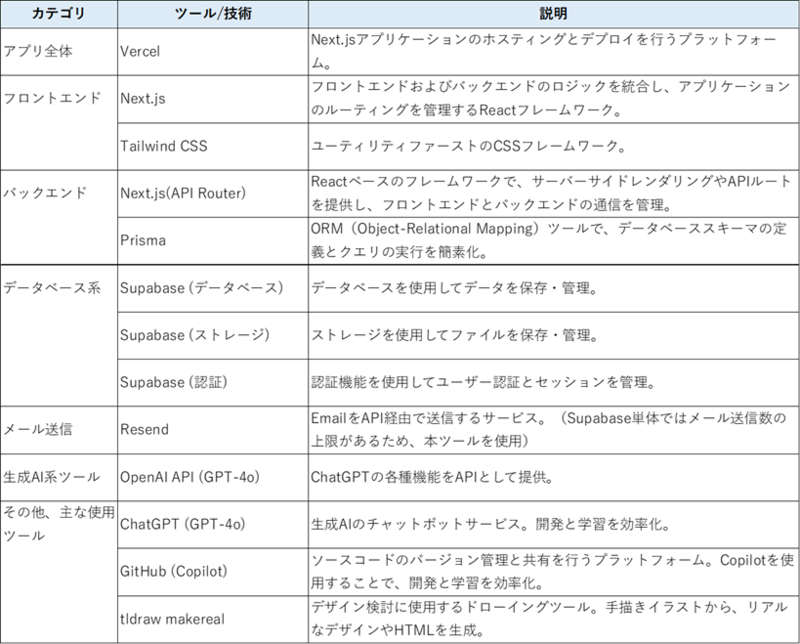
各ツール/技術の概要は以下の通りです。

これらの開発をChatGPTとの対話を通して行いました。 Next.jsやReactなど、初めて使用する技術要素が大半だったため、ChatGPTに質問しながら情報を得て実装を進めました。
開発の流れ
手描きイラストからページデザインを生成
アプリ開発を始めた当初、何もない状態からプログラムを書き始めることは、初学者にとって非常にハードルが高いと感じていました。 そこで、tldraw makerealというツール使用し、手描きのイラストからWEBアプリのデザインを作成することで、作業を開始しました。
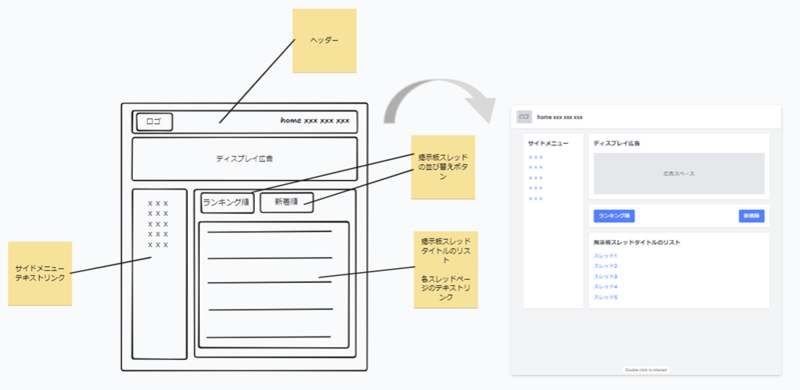
tldraw makerealでは、手描きのイラストを基に、生成AIが自動的にデザインとHTMLを作成してくれます。

tldraw makerealでは、ブラウザ上で作成したラフのイラストから、リアルなUIデザインを生成してくれます。 自然言語でコメントを入れることで、それに沿った内容もデザインに反映してくれます。
また、手描きイラストではなく、画像からデザインを生成することも可能です。 例えば、参考にしたいWEBアプリやサービスがある場合、その画面をキャプチャし、tldraw makerealにインプットすれば、それに近いデザインを出力してくれます。 初学者の方は、イラストを描くより、こちらの方が手軽で良いと思います。
tldraw makerealでは、デザインのHTMLも出力してくれるため、アプリ開発で必要な土台となるデザインのコードはこれで入手することが出来ます。 ある程度、自分の作りたいアプリのデザインが作成できたら、以降はChatGPTを使って作業を進めていきます。
tldraw makerealを使ってみたい方は、こちらのページが参考になるかと思います。
ChatGPTと協力しながらアプリを開発
ここからは、ChatGPTと協力しながら、アプリ開発を進めていきます。 それほど特別な作業はしておらず、自分の理解度に応じて、ChatGPTへの質問を実直に繰り返していきます。 この取り組みでは、コーディング作業の多くをChatGPTに対応してもらいました。

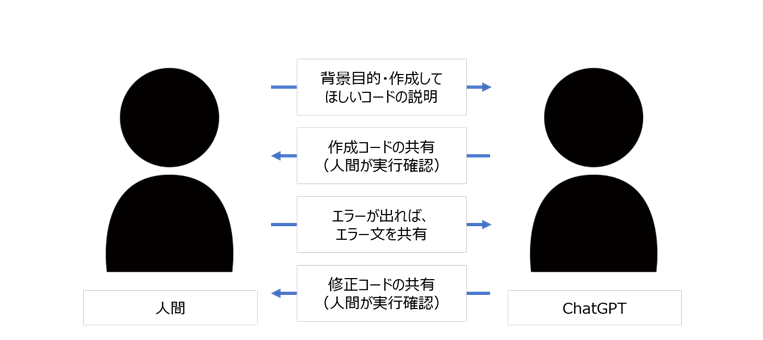
ChatGPTに質問を繰り返しながら環境構築を進め、環境構築後はtldraw makerealで作成したHTMLをベースにしながら、アプリのトップページ開発を開始しました。
上図のような流れで、実現したい機能や動作をChatGPTに伝え、コードの作成はChatGPTが実施し、コードの実行結果を私が確認するといった流れで対応を進めました。 ChatGPTが優秀なエンジニアとして一緒に作業を進めてくれたおかげで、私の理解度が限られている中でも非常に速いスピード感で開発を進めることが出来たと思います。
一方で、ChatGPTとの対話が長くなると、過去の会話内容を忘れてしまうことがあるため、定期的に新しいスレッドを作成し、最初から状況を説明する必要がありました。 また、開発が進むにつれて、共通処理をコンポーネント化したり、様々なAPIを作成したりすることが増え、参照するファイルが複数に渡ることも多くなったため、それらを全て説明するのも大変でした。 これらの作業が発生する点は、ChatGPTを活用してアプリ開発を進める上での課題感のように思います。
分からないところは生成AIに質問し学びを得る
今回は学習目的でアプリ開発を進めているため、実装を進める上で分からないところは正しく理解していきたいというモチベーションがあります。
ChatGPTは教育者としても非常に優れています。私はChatGPTが作成したコードについて、よく分からない箇所には全て解説のコメントを追記するよう指示し、それを確認することで、理解を深めました。場合によっては、ChatGPTの一次回答だけでは理解しきれない箇所もありますが、それについても深ぼって質問を行い、自身が理解できるまで対話を繰り返しました。
この作業については、ChatGPT上で実施するのではなく、Visual Studio Code等のエディタ上にてGitHub Copilotを活用すると、さらに学習効率が高まると思います。GitHub Copilotでは、不明なスクリプトを範囲選択し、すぐにコードの説明を出力させることが出来るので、ChatGPT上で質問する手間が少ないです。
開発の過程で得た学び
学習効率が高い
上記と少し重複しますが、生成AIと協力したアプリ開発は、学習効率がとても高い印象があります。 先ず、自分が作ってみたいアプリを開発しながら学習を進めることができるので、楽しみながらシステム開発に関する理解を深めることが出来ました。 また、コーディング作業が途中詰まり、長時間作業が進まないといったことも起こりづらく、進行スピードが速いので、途中で学習が挫折する可能性も低そうです。
その上、自分が理解したい箇所への深堀質問がいつでも気軽に出来る点も非常に有益です。プログラミング学習に関連する教育サービスは世の中に多くあり、いずれのサービスでもQA対応を行っていると思いますが、回答が来るまで時間がかかり、また回答の品質も講師に依存します。加え、何度も質問することを躊躇してしまうケースが多々あるかなと。こういった問題をChatGPTは解決しており、学習者の学習効率を高めてくれる作用があるものと思います。
ノーコードより柔軟・高速・簡単にアプリが開発可能
非エンジニアのアプリ開発を助けてくれる手段として、ノーコードツールがあります。私もBubbleなどのツールを使用した経験はありますが、それらと比べて、生成AIを活用したアプリ開発は、柔軟・高速・簡単に開発が出来るという印象を持ちました。
ノーコードツールも手軽にアプリ開発を行うことは出来ますが、まずはツールの使い方に関する理解が必要です。加えて、自分のアイデアをアプリに反映させたい場合、柔軟に内容を変更することが出来ず、ノーコードツールの出来ることからアイデアを考えていくといった動き方になりがちだと思います。
一方、生成AIを活用したアプリ開発では、自分のやりたいことを生成AIに伝えるだけで、コードをゼロから即座に作成してくれます。ノーコードツールの機能に制限されることなく、自分のアイデアを反映させることができ、また自然言語でのコミュニケーションだけで開発を進められます。
ChatGPTと正確に対話する技術が必要
ChatGPTと協力して開発を進める場合、正確な情報をChatGPTに伝える必要があります。回答が意図しないものになっている場合、こちらが伝えるべき情報が不足していたり、またはやり取りが長期化しChatGPTが過去のやり取りを忘れている可能性があります。
私がChatGPTによく伝えていた情報としては、アプリのディレクトリ構成と関連するコードの全量です。アプリの全体像について、ChatGPTが正しく理解出来ているほど、回答の内容が私の期待に近いものになる傾向がありましたので、可能な限り全体像を理解してもらうように対応していました。
しかし、ChatGPTは会話の量が増えると過去のやり取りを忘れてしまう点がやはり大きな課題でした。定期的にスレッドを切り替えるのですが、都度、ChatGPTに現況を説明する作業を行うのは手間があり、この点を解消したいとは考えていましたが、良い方法は思いつかず。今後、ChatGPT等の生成AIが覚えていられるテキスト量が増えてくれば、この課題も少しずつ改善してくるものと思います。
まとめ
以上が、私が生成AIと協力してアプリを開発したときのお話でした。 非エンジニアでも、自身のアイデアをWEBサービスとして実現出来る世の中になってきたと強く感じました。
また、プログラミング等の学習方法も変わってきていると思います。 プログラミング教室では、QA対応を講師が行っているケースが多いかと思いますが、即座に回答してくれて気兼ねなく質問できるChatGPT等の生成AIの方が、利便性は高い印象です。 今後は、学習のモチベーターやスケジュール管理をしてくれるような教育人材の重要度が高まるかもしれません。
今回は主にChatGPTを活用してアプリ開発を行ってきましたが、まだまだ不便な点は多くあります。 そんな中で、生成AIを活用したアプリケーション開発のプラットフォームも様々なものが出てきています。 例えば、createというサービスでは、生成AIを活用することで、自然言語処理でアプリ開発が出来ます。
従来のGUIベースでのノーコードツールではなく、createのように、自然言語ベースで構築可能な新しいノーコードツールの人気は今後高まってくるかもしれませんね。
個人的には、アプリ開発の一式ファイルを自動で参照してくれて、各ファイルの修正や新規ファイル作成等を行ってくれるツールが出てくると、アプリケーション開発の市民化が一気に加速化する気がします。直近の生成AIに関する進化スピードを踏まえると、数年以内に解決しそうな気もします。
今回開発したアプリでは、まだ実現できていないアイデアがいくつかありますので、今後も順次開発を進めていきたいと思います。生成AIを上手く活用しつつ、様々な機能実装を通して、自身の学びを深めていきたいと思います。