こんにちは!Insight Edgeの小林まさみつです。
バーコードをスキャンできるWebアプリの開発に際して、読み取りの難しいバーコードを運用上取り扱う必要が出てきました。そのようなバーコードは読み取りに時間がかかるため、試作の段階でユーザから改善して欲しいとフィードバックを受けました。既存のライブラリをいくつか試したところ、Scandit が提供するライブラリを使用した場合は読み取りに時間がかからず、ユーザにとって不自由なく使いやすいWebアプリを開発できました。
本記事ではそんなScanditのライブラリをアプリに組み込む手順について紹介していこうと思います。
本記事で作成するアプリ
本記事では、バーコードをスキャンすることで、その値をリストアップするアプリを作成していきます。
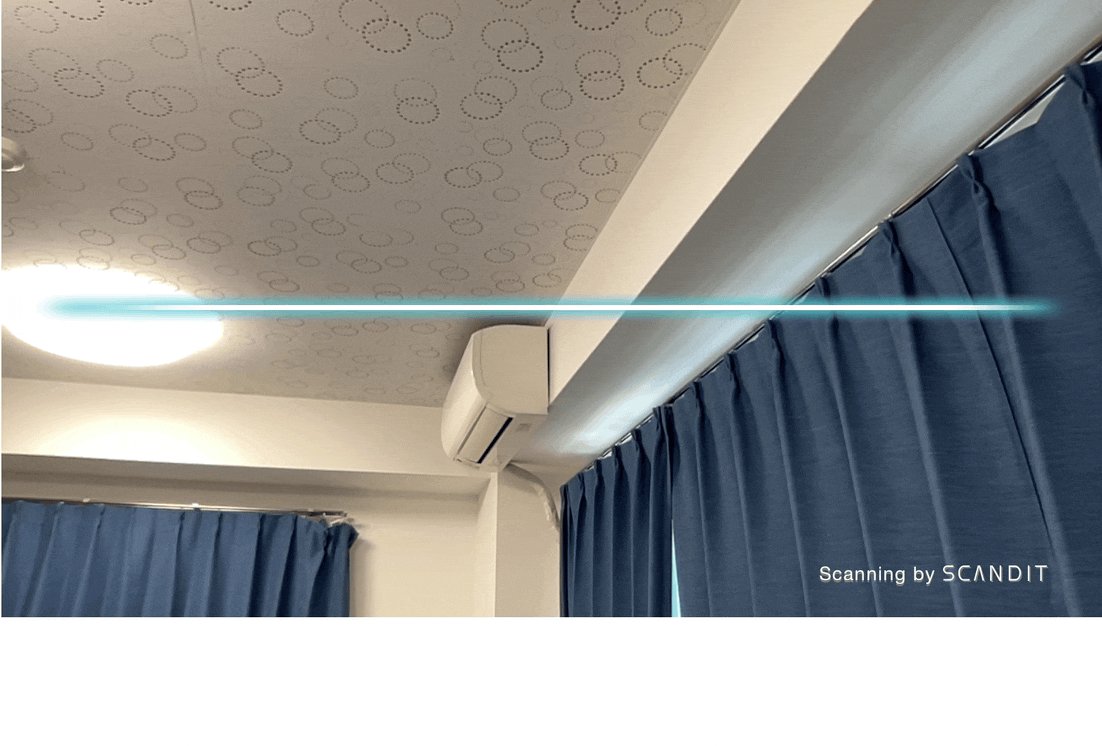
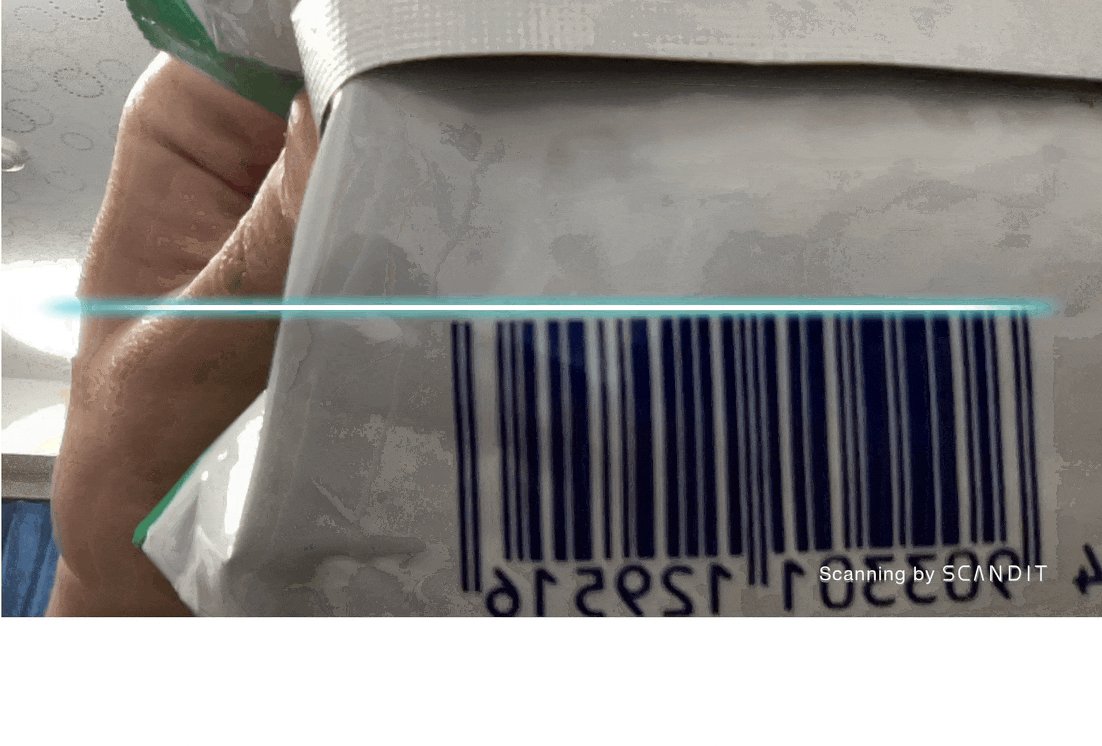
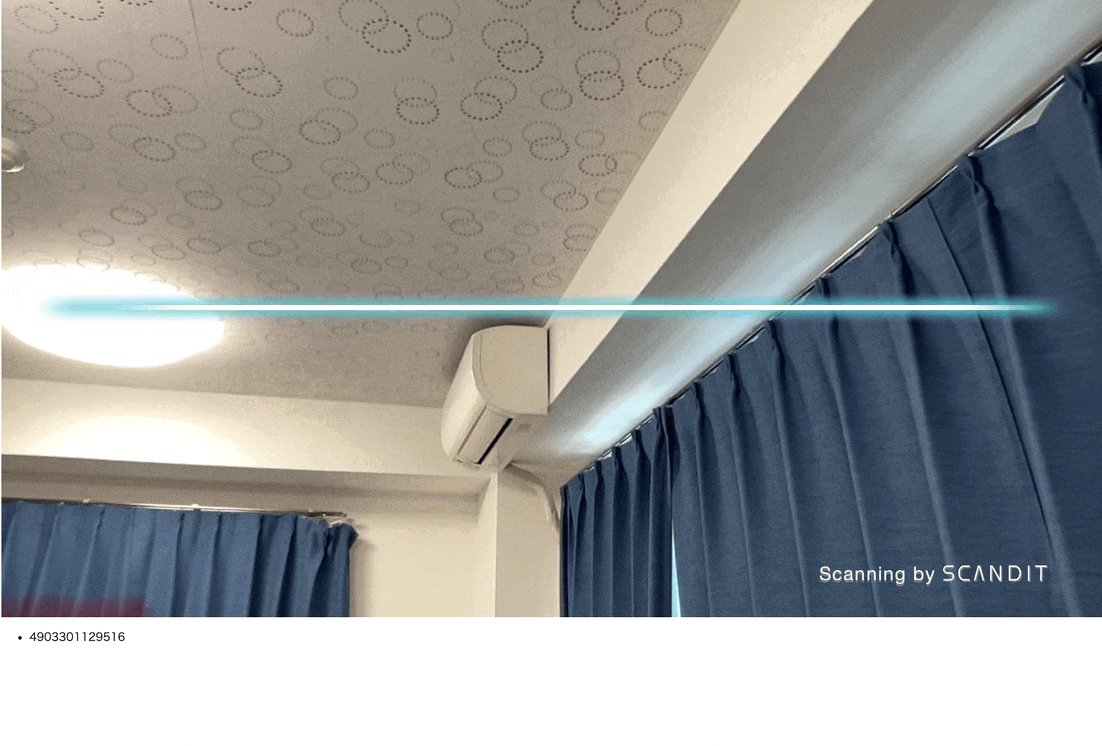
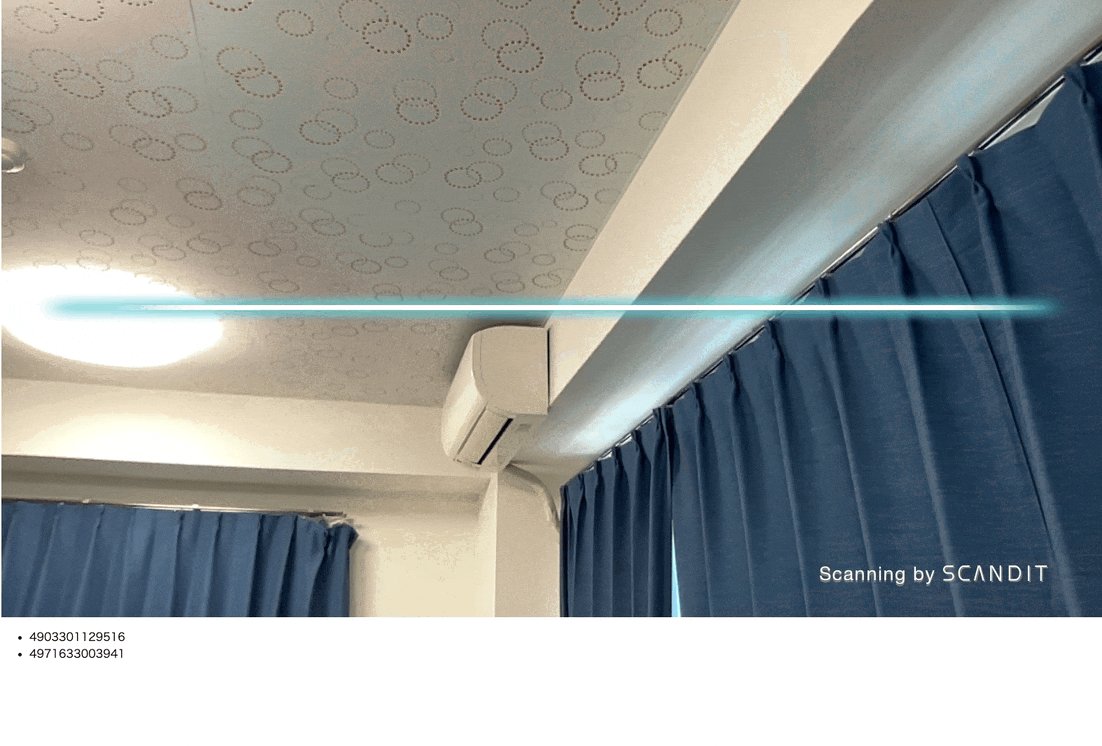
作成するアプリのキャプチャ

目次
1. Scanditとは
Scandit は、バーコードやQRコードなどをスキャンするためのライブラリを提供している企業です。
バーコードスキャン機能の特徴
公式による説明 では、以下のような特徴があると記載されています。
- 比類のない読み取りスピード
- 読み取り困難なコード(の読み取り)
- 幅広い角度からの読み取り
- ディスタンスからの読み取り
- 暗い所での読み取り
- あらゆる機種のスマートデバイスに対応
Scanditのライブラリは読み取り困難なコードに対応しており、他のライブラリでは読み取りの難しかったバーコードを高速かつ高精度で読み取ることができました。
SDK
Scanditでは、バーコードスキャン機能を開発者が利用可能な SDK として提供しており、主に以下のようなものがあります。
- ネイティブアプリ用SDK(iOS)
- ネイティブアプリ用SDK(Android)
- Windows用SDK
- ウェブサイト用SDK
今回はこのウェブサイト用SDKを利用することで、Webアプリへ簡単にバーコードスキャン機能を組み込むことができました。
トライアル
Scanditは、1ヶ月間SDKを無償で利用可能なトライアルライセンスを提供しており、こちらを利用することで、すぐに自身のコードに組み込んで試すことができます。
ライセンスキーの発行手順については後述します。
2. 環境
本記事の内容は以下の環境で開発を実施しています。
ScanditのSDKとして、前述の ウェブサイト用SDK と、このSDKを利用するための公式Reactコンポーネントである Scandit SDK React を利用します。
- MacOS Ventura 13.0
- React@18.2.9
- TypeScript@4.8.3
- scandit-sdk@5.12.1
- scandit-sdk-react@4.0.2
3. 環境構築
ここでは、ディレクトリ構造やSDKのインストール手順と、ライセンスの発行方法について説明します。
- ディレクトリ構造は以下の通りです。
Scandit SDK ReactはTypeScriptに対応していませんので、jsxファイルとして作成しています。
各コードの詳細は後述します。
. ├── node_modules/ ├── public/ │ └── index.html ├── src/ │ ├── App.tsx │ ├── Scanner.jsx │ └── index.tsx ├── package-lock.json ├── package.json └── tsconfig.json
- ScanditのReactパッケージをインストールします。
yarn add scandit-sdk yarn add scandit-sdk-react
- トライアル用のライセンスキーを発行します。
- こちら にアクセスしてアカウントを登録します。
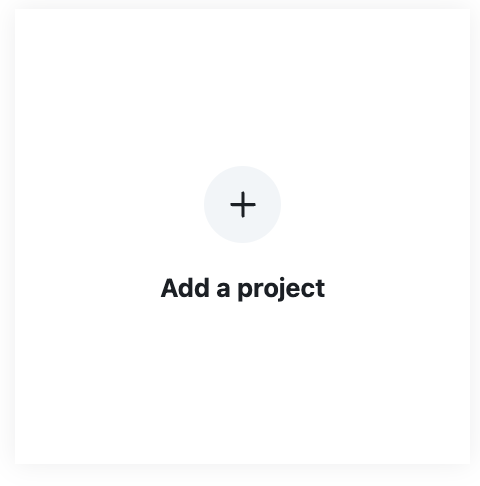
- "Add a project"からキーを発行します。

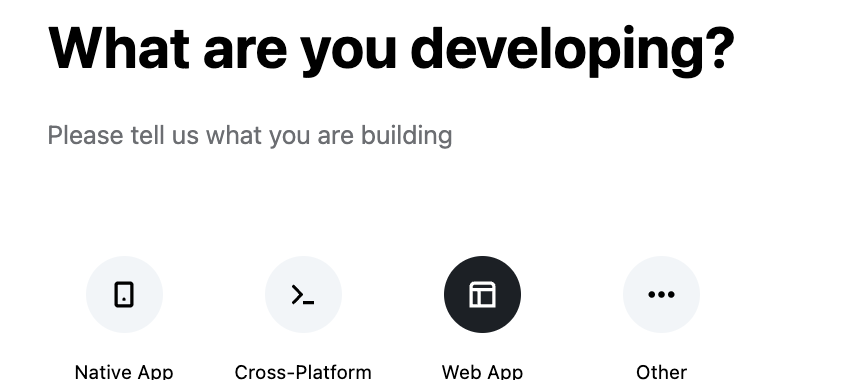
- Web Appを選択します。

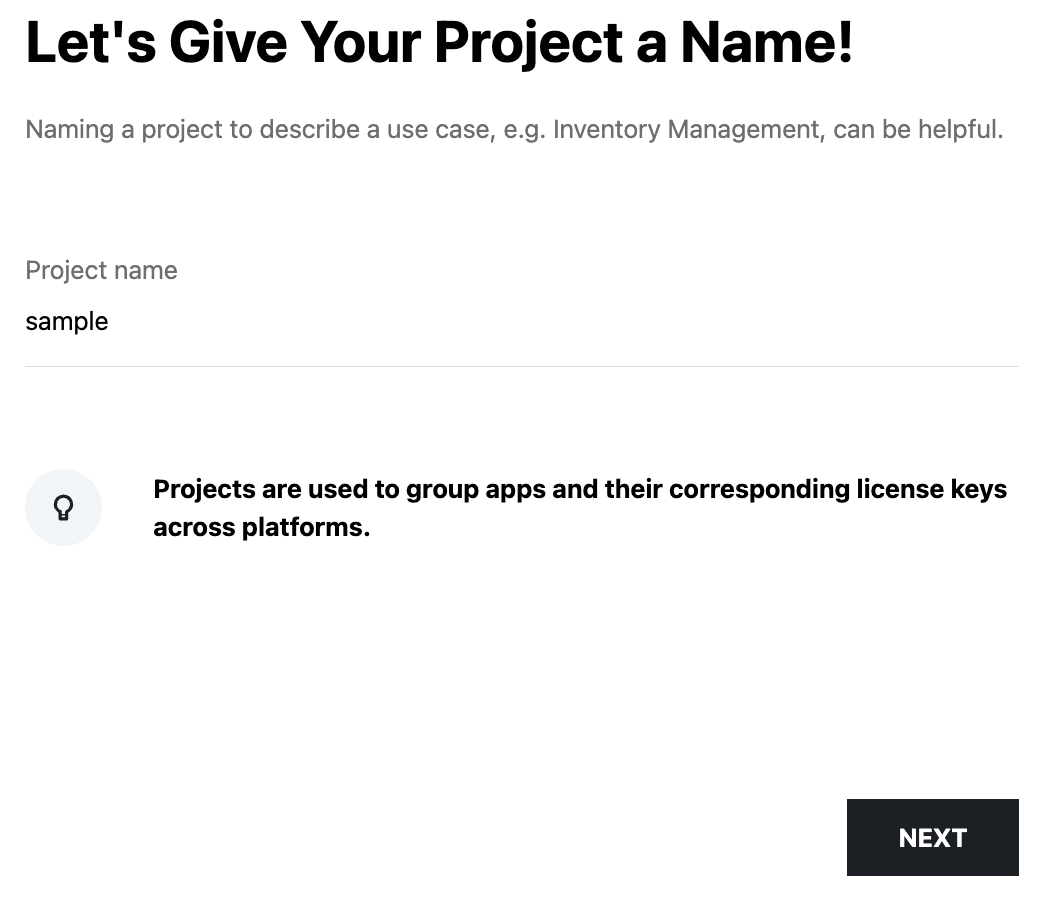
- 任意なプロジェクト名を設定します。

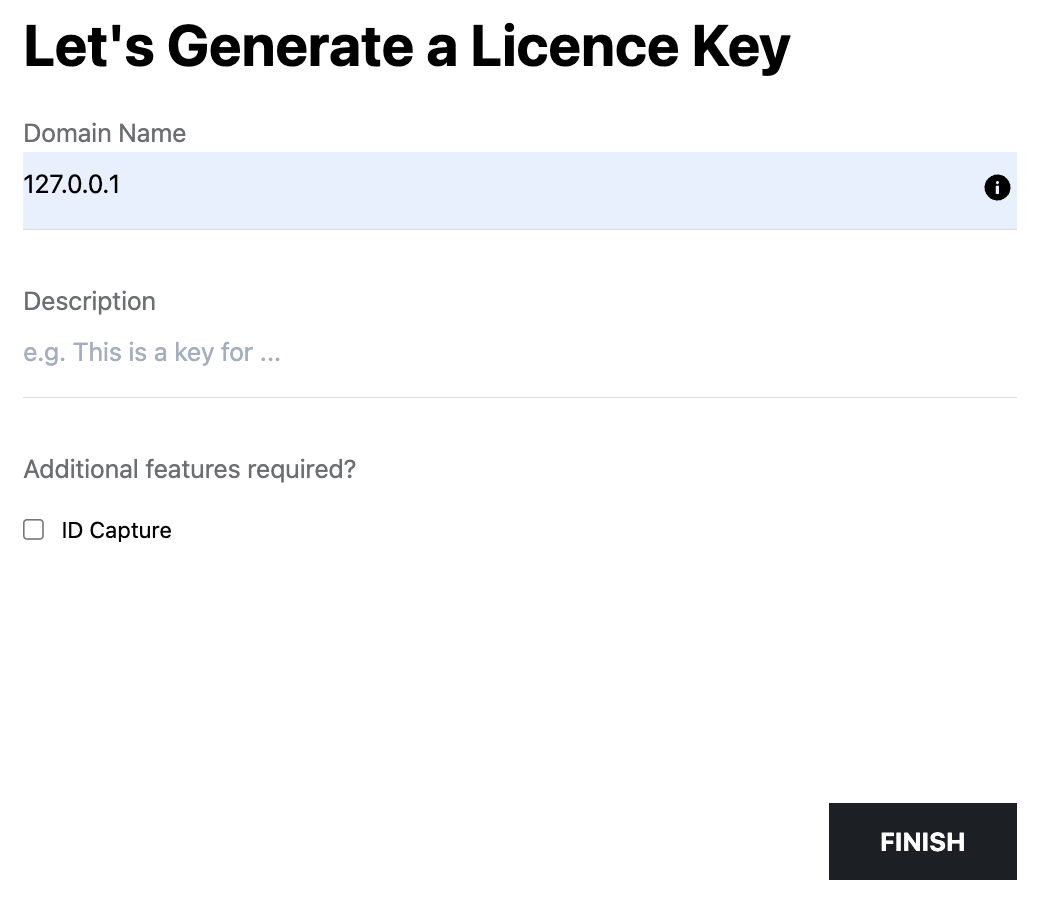
- ドメイン名を設定します。
(※今回はローカルでサーバを起動させるため、ドメインは127.0.0.1にしてください)

- 発行されたライセンスキーを確認します。

4. Scandit用のコンポーネントを作成する
ScanditのSDKを用いて、バーコードをスキャンするコンポーネントの作成手順について説明していきます。
Scandit SDK Reactによって提供される ScanditBarcodeScanner コンポーネントを利用することで、フロントエンドの開発のみで簡単にバーコードリーダを実装できます。詳細は こちら をご確認ください。
また、propsとして渡している ScanSettings では、読み取り対象となるバーコードの種類を指定しています。今回は一般的によく利用されている"code128"と"ean13"を指定しています。
他の種類のバーコードや詳細は こちら をご確認ください。
// src/Scanner.jsx import React from "react"; import ScanditBarcodeScanner from "scandit-sdk-react"; import { ScanSettings } from "scandit-sdk"; export const Scanner = (props) => { // 3. ライセンスキーの発行にて取得したキーを設定する const licenseKey ="<ライセンスキー>"; return ( <ScanditBarcodeScanner licenseKey={licenseKey} scanSettings={ new ScanSettings({ enabledSymbologies: ["code128", "ean13"], // 同じバーコードを複数回読み取らないようにする codeDuplicateFilter: -1, }) } engineLocation="https://cdn.jsdelivr.net/npm/scandit-sdk@5.x/build" // スキャン結果がscanResultとして渡される onScan={(scanResult) => props.handleScan(scanResult)} /> ); };
5. バーコードリーダーを表示する
ここでは、前手順にて作成した Scanner コンポーネントを利用した画面を作成する手順を説明していきます。
// src/App.tsx import React, { useState } from "react"; import { ScanResult } from "scandit-sdk"; import { Scanner } from "./Scanner"; export const App = () => { const [codes, setCodes] = useState<string[]>([]); // スキャン結果がScanResultとして渡されるので、それを元にstateに追加する // バーコードの値はScanResult.barcodes[0].dataで取得可能 const handleScan = (scanResult: ScanResult) => { setCodes((prevState) => [...prevState, scanResult.barcodes[0].data]); }; return ( <div> // 前手順にて作成したコンポーネントを表示する <Scanner handleScan={handleScan} /> // バーコードの値が格納されていたら、それをリストアップする {codes && ( <ul> {codes.map((code, index) => ( <li key={index}>{code}</li> ))} </ul> )} </div> ); };
次に、App.tsxを表示するためのルートコンポーネントを記載します。
// src/index.tsx import React from "react"; import ReactDOM from "react-dom/client"; import {App} from "./App"; const root = ReactDOM.createRoot( document.getElementById("root") as HTMLElement ); root.render( <App /> );
最後に、index.tsxを表示するためにHTMLファイルを記述します。
<!-- public/index.html --> <!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8" /> <title>Scandit</title> </head> <body> <div id="root"></div> </body> </html>
まとめ
今回は、Scanditを用いてバーコードを読み取り、リストアップする簡単なアプリを作成する手順を紹介しました。
Scanditでは様々な環境向けのSDKを提供しており、とても簡単に自身の環境に組み込むことが可能です。
Webアプリをはじめとして、バーコードリーダを導入する際に候補として挙げてみてはいかがでしょうか。
参考
※Scanditは、Scandit AGの米国およびその他の国における商標または登録商標です。