こんにちは!Insight Edge で Developer をしている Kobori です。 本記事では、Liferay を使用したアプリ開発で得た知見について、使い方とノウハウを交えてを紹介します! 関連記事が少なかったのも苦労した点の一つでもあるので、本記事が開発の助けになれば思いを込めて書きました。 ぜひ、最後までご覧いただけたらと思います。
この記事でわかること
- Liferay の概要
- Liferay での実装方法
Liferay とは?
社内ポータル等の Web システム構築を比較的短期間でできる統合 Web ポータルプラットフォームです。 ユーザーが必要とする機能部品の多くが用意されており、足りない部品や独自のセクションも自作することができます。
Liferay で開発することになった背景
今回使用することになった背景としては、元々存在するサイトをリプレイスすることになり、ポータル内の検索向上や更新作業の負担軽減を目的に、別途知見のあった Liferay で開発することにしました。
Liferay での開発方法
実際の開発の中で使用した機能の使い方や特徴を紹介していきたいと思います。
今回は、下記の機能を使用してサイトの構築を行いました。
Liferay の使用した機能
- サイトページ
- ナビゲーション
- ドキュメントとメディア
- タグ
- ページフラグメント
- ウィジェットテンプレート
サイトページの基本操作
基本的には、サイトの作成、ページの作成を行い、ドラッグ&ドロップ操作による要素の追加によって画面を作成していきます。
標準レイアウトも用意されているため、標準レイアウトに沿って作ると短時間でサイトの構築ができます。
サイト構築前のポイント
事前に標準レイアウトの使い方を知っておくことで、標準レイアウトを使用するのか?独自レイアウトを使用するのか?といった、初手での UI 設計と実現性の判断に役立ちます。
Liferay ナビゲーション
遷移先とページを紐づける役割を持ち、その設定を使ってメニューを構成できます。
設定方法は、下記のようになります。 また、サブメニューの配下にページを配置するとメニューの中に遷移先のリンクを用意できます。

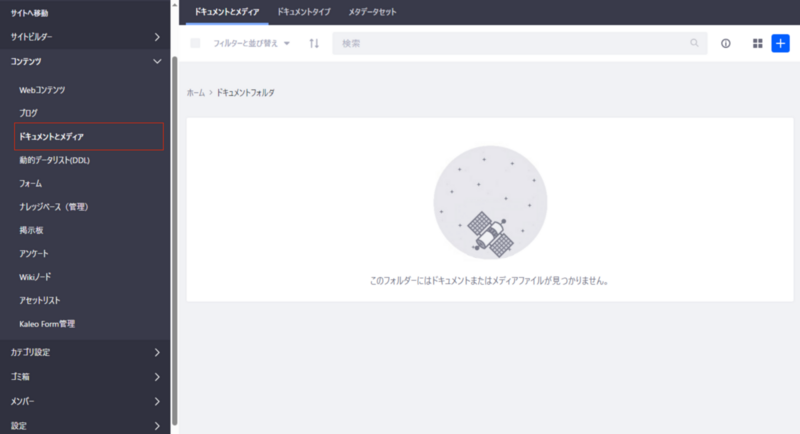
Liferay ドキュメントとメディア
画面に表示したい画像ファイル等を格納する場所です。
用途ごとにフォルダ分けすることをおすすめします。

ドキュメントとメディアでの工夫点
タグを設定することで一覧表示のルール(表示条件)に使用することができるようになります。 アップロード時の一括設定でタグを設定するのがおすすめです。
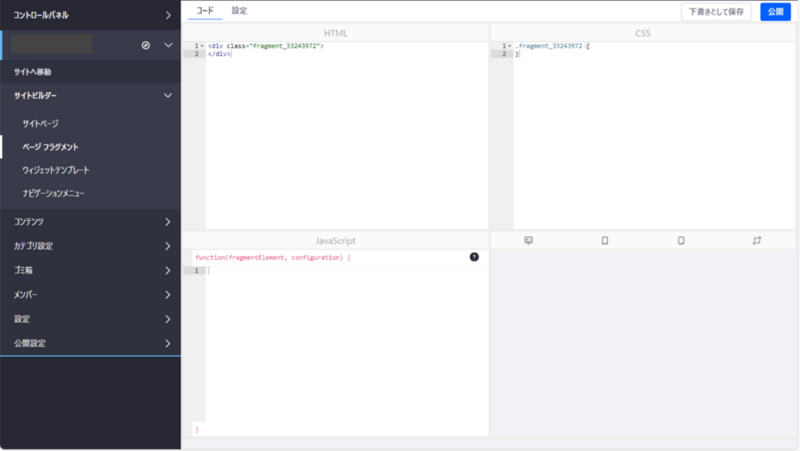
Liferay ページフラグメント
基本コンポーネントで表現しきれない部分は、下記のように HTML,CSS,JS を用いてページフラグメントを実装します。

ページフラグメントでのつまずき
Liferay で持つ情報(ドキュメントに格納したファイル等)を動的に表示できるようにする\<lfr-widget-asset-list\> 等のタグの使い方を把握するのに苦労しました。
このタグを配置してページの編集画面にて表示される歯車アイコンを押下するとアセットパブリッシャー設定が行えるようになります。
アセットパブリッシャー設定画面
アセットパブリッシャー設定画面では、動的な情報のルール(表示条件)設定と表示形式の設定が行えます。 ルールは、カテゴリ/タグ/キーワードで絞ることができますが、キーワード検索でフォルダを指定すると余計なファイルも抽出されます。確実に抽出するには、付与したタグで絞ると良いと思います。

Liferay ウィジェットテンプレート
今回のアセットパブリッシャーのテンプレート実装では、FreeMarker 言語を選択して実装しました。
PHP のように<>で囲った部分に実装していきます。
if 文や list に entries を指定することでルールに基づいた情報を用いて、表示形式の設定ができます。

ウィジェットテンプレートでのつまずき
ユーザーアイコンを取得する API の呼び出しが必要となったのですが、仕様がなかなか難しく把握するのに苦労しました。
今回の実装では、
serviceLocator.findService("com.liferay.portal.kernel.service.UserService")
にて userService を取得し、getUserById で entry オブジェクトに持つ UserId を設定して
user 情報を取得後、その user 情報の portraitURL を取得することでユーザーアイコンの URL を取得しました。
ユーザーアイコンの URL を img タグで使用することで画面上の任意の場所でアイコンが表示できます。
<#assign userService = serviceLocator.findService("com.liferay.portal.kernel.service.UserService")>
<#assign user = userService.getUserById(curEntry.userId)>
<#assign userPortraitURL = user.getPortraitURL(themeDisplay)>
<img src="${userPortraitURL}" alt="UserIcon" />
Liferay を使ってみた感想
UI パーツが豊富にあるので縦横の標準セクションや部品を使うことで短時間でサイトの構築ができると感じました。 また、フッターなどの共通セクションを自作し利用するのは、とても有効であると感じました。 一方で 自作セクションを作成するには HTML, CSS, JS 等を用いた実装が必要なため、標準セクションと自作セクションの選択によって作成時間が大きく変わります。そのため、UI を考える際には、標準セクションでどこまで実現できるか意識すると良いと思います。